Última atualização em 15/04/2021
Embora muitas landing pages pareçam diferentes e usem uma variedade de estratégias interessantes para atrair públicos, todas elas servem a um propósito principal. Essas páginas levam os visitantes do site a passar para o próximo estágio na jornada do comprador.
Neste artigo de exemplos de landing page vou lhe mostrar os melhores site de landing page que de fato convertem seus leads em vendas.
Você vai encontrar neste artigo:
ToggleQual é o propósito de uma Landing page?
Uma landing page oferece a um cliente em potencial um recurso, como uma inscrição de e-book ou webinar, em troca de suas informações básicas de contato. O objetivo dessas páginas é gerar leads enquanto você puxa os clientes em potencial para o funil do cliente.
Em vez de servir como um anúncio básico que mostra um produto ao cliente, uma página de destino visa envolver e encantar o cliente, oferecendo-lhe algo relacionado ao produto ou ao setor da empresa.
Quando eles preenchem o formulário e recebem uma recompensa com um conteúdo interessante, é mais provável que confiem em sua marca e se tornem clientes.
Vamos falar sobre um exemplo de quando uma página de destino pode ser especialmente eficaz.
Se uma empresa deseja vender um produto de IA que ajude os vendedores, ela pode criar uma página de destino que ofereça ao público um vídeo gratuito sobre como usar IA no setor de vendas.
O público interessado pode oferecer suas informações de contato em troca de informações valiosas. Se gostarem do vídeo que receberam, é mais provável que respondam ou comprem um produto de um representante da empresa que os ligue.
Guia gratuito: como criar e otimizar Landing Pages
Em outro cenário, uma editora que tem como alvo um público de executivos-chefes pode criar uma landing page que convida o público a se inscrever em um webinar apresentado por um executivo de uma grande empresa.
Depois de fornecer seu endereço de e-mail no formulário de inscrição apresentado na landing page, os leads recebem um e-mail com as datas do webinar e informações de login, bem como instruções sobre como se inscrever no boletim informativo ou assinatura da publicação.
Se o usuário estiver satisfeito com o webinar, ele pode se inscrever no boletim informativo ou em uma assinatura para acompanhar o conteúdo de publicação semelhante.
Embora seu propósito seja simples o suficiente na teoria, o design de uma página de destino de sucesso requer algum planejamento detalhado e testes criativos.
Mesmo depois de lançar sua página de destino, você vai querer prestar atenção às taxas de conversão para ver se ela está indo bem.
O que é uma boa taxa de conversão da página de destino?
De acordo com o WordStream, a taxa média de conversão da página de destino é de 2,35% em todos os setores, com o 25º percentil superior das landing page atingindo 5,31% ou mais.
Para determinar sua taxa de conversão, simplesmente divida o número de conversões que uma página da web gera pelo número de pessoas que a visitaram.
Se sua taxa de conversão ainda não estiver perto da média, não se preocupe. Acertar essas porcentagens pode ser um pouco desafiador no início, especialmente se você tiver muitos visitantes regulares da página.
Felizmente, há uma série de estratégias simples de otimização da taxa de conversão que podem ajudá-lo a aumentar sua taxa atual rapidamente.
Independentemente do que sua empresa está vendendo ou da ação de conversão que você espera instigar, é útil se inspirar vendo como são outras ótimas landing pages.
E como não existe uma maneira “certa” de criar uma página de destino, você desejará verificar exemplos de muitos setores diferentes para diferentes estágios do processo de compra.
Quer se inspirar? Confira os ótimos exemplos de página de destino abaixo.
Não temos acesso à análise de cada uma dessas landing pages, portanto, não posso dizer especificamente como elas convertem visitantes, contatos, leads e clientes.
Mas muitos deles seguem as práticas recomendadas ao mesmo tempo em que implementam alguns novos experimentos que podem lhe dar ideias para suas próprias landing page.
13 ótimos exemplos de design de página de destino
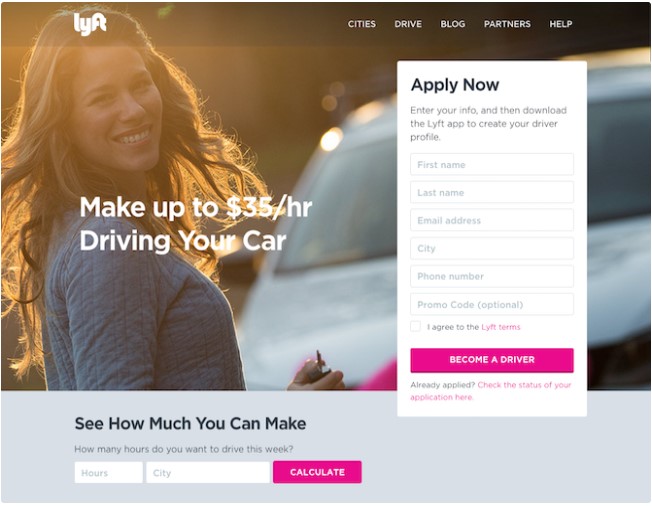
1. Lyft
Adoramos isso na página de destino do Lyft, eles se concentram na principal motivação de seus motoristas: ganhar dinheiro com facilidade.
Também adoramos que, além do formulário “Inscreva-se agora”, os motoristas podem digitar sua cidade e o número de horas que podem dirigir por Lyft em uma semana para calcular quanto ganhariam.
Quando os visitantes preenchem essas informações e pressionam “Calcular”, eles não são direcionados para uma nova página.
Em vez disso, eles veem um valor em dólar seguido por um novo botão de call to action para “Inscreva-se agora” (que, uma vez clicado, leva os motoristas até o formulário).
Ao oferecer esses dois caminhos de conversão, eles podem abordar dois tipos diferentes de pessoas no caminho de conversão:
aqueles que estão prontos para tomar a decisão agora e aqueles que precisam de um pouco mais de informações antes de converter.

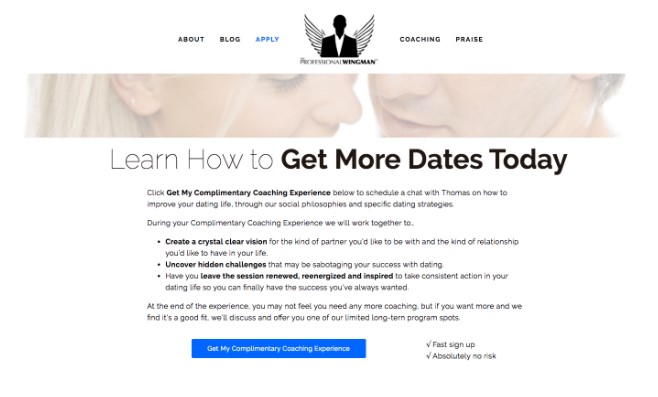
2. O Wingman Profissional
Ok, então toda a ideia de ter um ala profissional para ajudá-lo a encontrar datas e um relacionamento significativo já é muito legal.
Mas quando você se depara com a perspectiva de contratar um, isso também levanta questões. Como funciona? Quanto custa isso? Isso realmente vai me ajudar?
É por isso que adoramos esta página de destino para Thomas Edwards, o próprio Wingman profissional original, que descreve exatamente o que uma sessão de coaching complementar vai alcançar.
Além disso, está claro que é complementar, graças ao botão de call to action em cores fortes acima da dobra.
Depois de clicar nesse botão, você não é levado para uma nova página. Em vez disso, um formulário intersticial aparece ali.
E embora solicite muitas informações – algumas um pouco pessoais – ele também envia a mensagem de que The Professional Wingman vai levar isso a sério, mas apenas se você também o fizer.

3. Muck Rack
Este design de página de destino tem tudo. É visualmente atraente e interativo, oferece cabeçalhos digitalizáveis e descritivos sobre os serviços da Muck Rack e usa citações de profissionais da indústria como prova social.
Além disso, a página é intuitiva e fácil de navegar.
A parte legal dessa página de destino é que ela pode atrair os dois públicos do Muck Rack. O topo da página é dividido em dois, apresentando seus dois serviços diferentes lado a lado.
Assim que um visitante move o mouse sobre os CTAs “localizar jornalistas” ou “criar portfólio grátis”, um formulário muito simples aparece – e isso é importante, para não distrair o usuário da tarefa em questão.

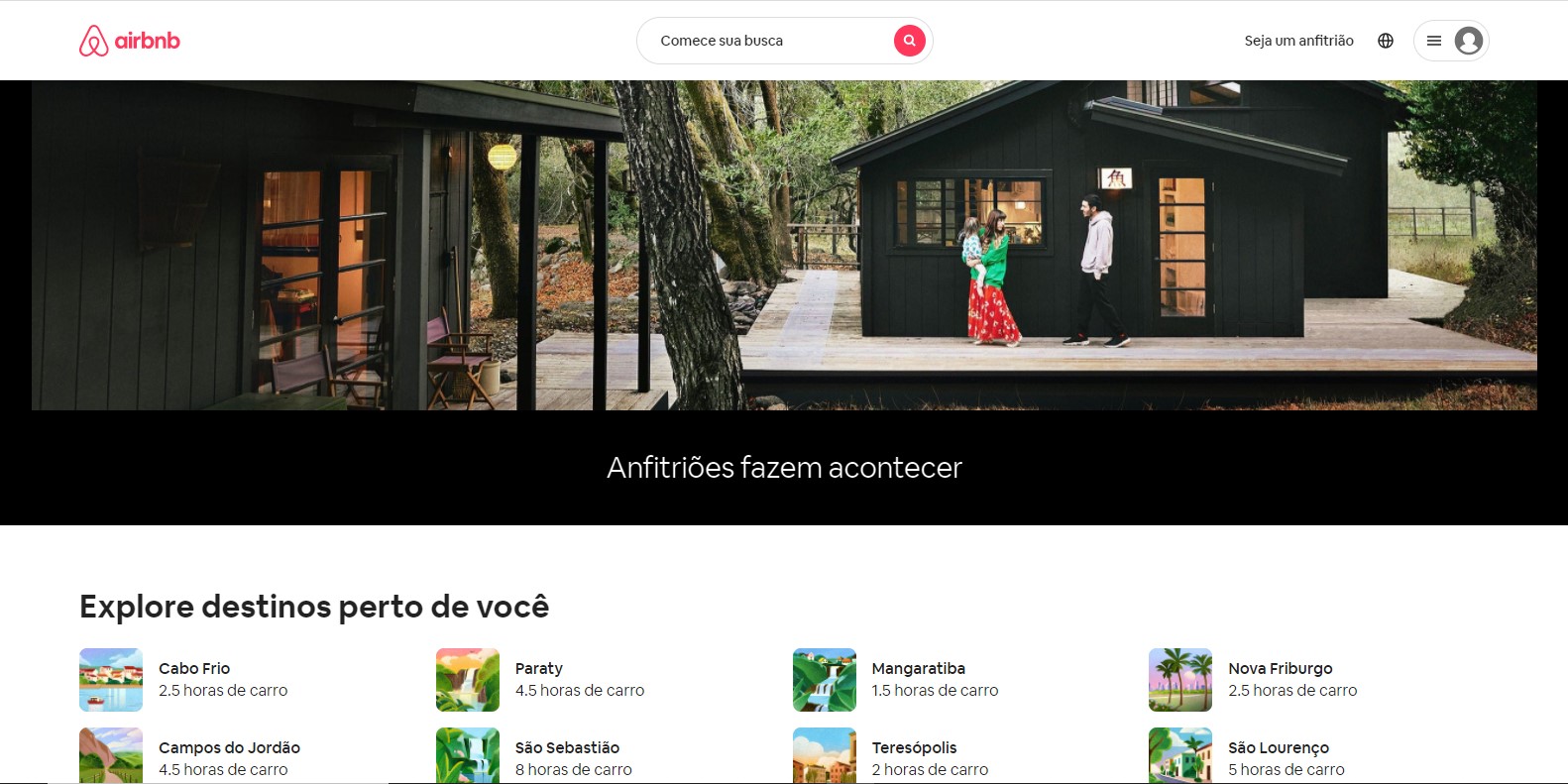
4. Airbnb
Para ajudar a converter visitantes em anfitriões, o Airbnb oferece algumas personalizações atraentes: uma projeção de ganhos médios semanais estimados com base em sua localização.
Você pode inserir informações adicionais sobre suas acomodações em potencial nos campos para obter uma estimativa ainda mais personalizada.
Se você visitar a página já convencido, a frase de chamariz clara na parte superior da página facilita a conversão na hora.

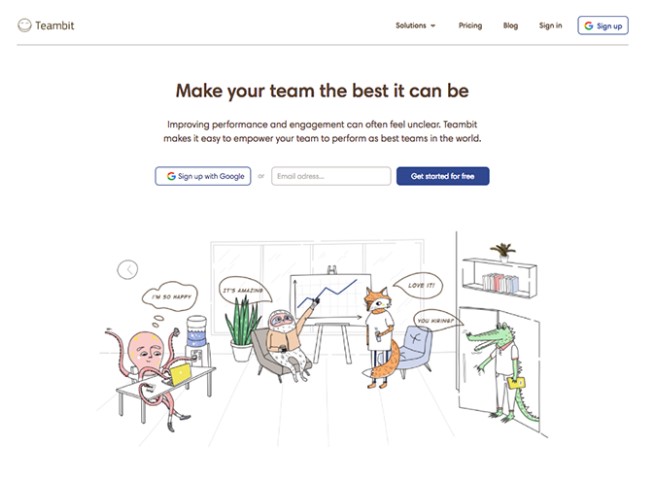
5. Teambit
Caprichoso geralmente não é a primeira palavra que vem à mente quando você pensa em software de RH, mas a página de destino cheia de ilustrações da Teambit é exatamente isso.
Um formulário simples de um campo é acompanhado por um delicioso escritório cheio de personagens de animais – todos os quais estão muito satisfeitos com a Teambit, caso você esteja se perguntando.
Um desenho animado de animal aparece ao lado de cada seção informativa da página de destino, mantendo os visitantes rolando para baixo para saber mais.
A página de destino da Teambit é a prova perfeita de que você não precisa ter uma oferta de produto ou serviço convencionalmente “divertida” para criar uma página de destino divertida.

6. Wistia
A primeira é a página de destino do Wistia para sua conta gratuita no Wistia.
Logo de cara, você percebe o formulário de um campo para criar sua conta – o fundo azul com um padrão mínimo contrasta bem com o campo de formulário branco brilhante.
O comprimento do campo do formulário combinado com o posicionamento proeminente elimina quase todo o atrito para criar uma conta…
Mas se você tiver dúvidas, pode sempre rolar abaixo para ler as respostas às principais perguntas frequentes Ao separar essas duas seções com contraste de cores nítido, Wistia torna muito mais fácil para você se concentrar na conversão.

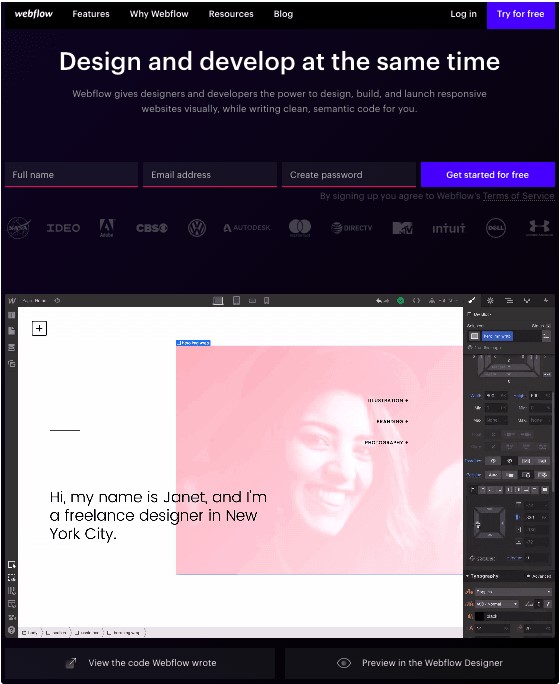
7. Webflow
Webflow, uma ferramenta de design para desenvolvedores da web, reúne muitas informações em apenas um GIF e três campos de formulário.
Ter todo o formulário de inscrição em uma única linha é um toque legal aqui – não apenas torna a página mais curta, mas preencher cada caixa da esquerda para a direita mostra aos usuários o quão perto eles estão de clicar no quarto botão azul e começar começou de graça.
O GIF animado abaixo do formulário é visível no mesmo quadro no site, para que os usuários possam ver como o produto funciona e se inscrever sem rolar ou clicar em uma nova página.

Ebook Landing Pages
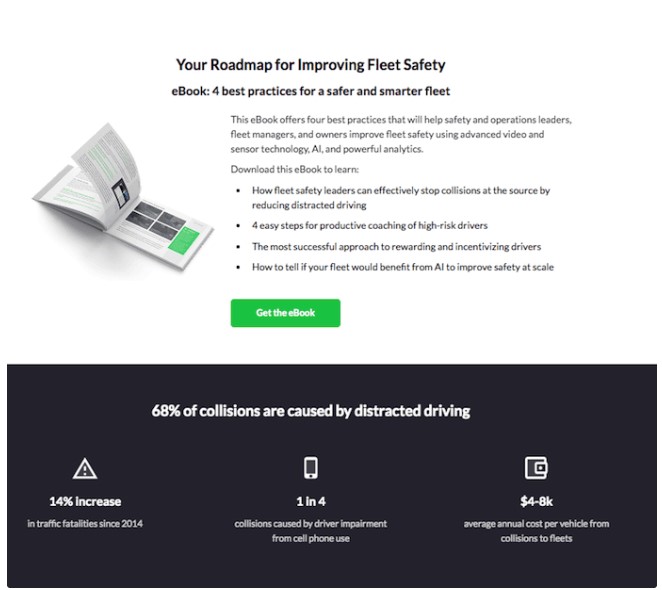
8. Nauto
Nauto, uma plataforma de dados para carros autônomos, ajuda a tornar a direção autônoma mais segura para empresas que gerenciam frotas de veículos autônomos. Naturalmente, seus clientes precisariam de todo tipo de informação para vendê-los nesta plataforma.
Nauto o tem, empacotado em um ebook super simples, cuja página de destino oferece um breve formulário de contato e algumas estatísticas de visualização para provar por que esse recurso é tão importante.

No topo da página, mostrado acima, uma foto quente do interior de um carro abraça a forma de captura de chumbo. O botão verde “Baixar agora” pode até ter sido propositalmente (na estrada, verde significa ir, afinal).
Role para baixo e você verá outro CTA “Obtenha o e-book” para lembrar aos usuários o que está esperando por eles. Você também verá três estatísticas chocantes sobre acidentes de carro para motivar os usuários a aprender mais. Confira abaixo.

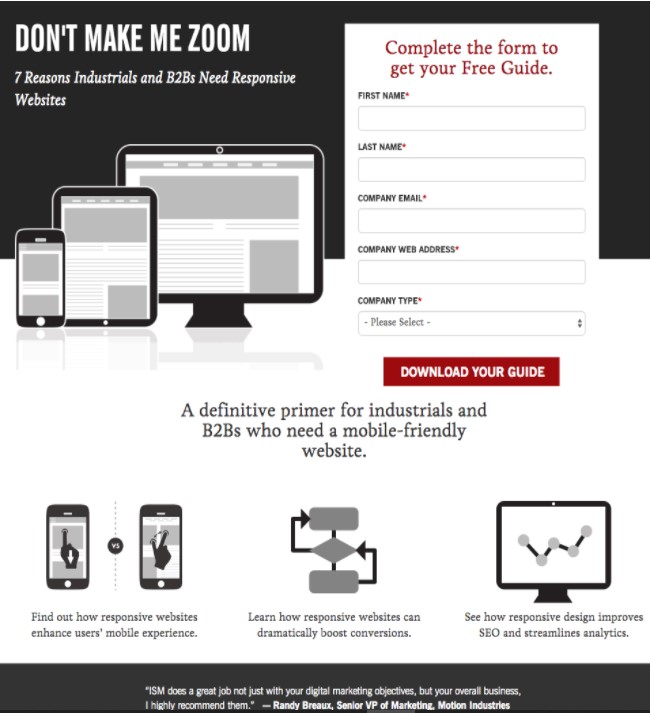
9. Marketing de força industrial
Logo de cara, esta página de destino me atrai com um cabeçalho convincente e incisivo: “Don’t Make Me Zoom”.
Ele se refere diretamente a uma experiência comum que a maioria de nós já teve ao navegar em nossos telefones ou tablets – e é um pouco atrevido também.
Mas isso não é a única coisa que me mantém interessado nesta página de destino.
Observe como a cor vermelha está estrategicamente posicionada: está bem na parte superior e inferior do formulário, aproximando você ainda mais do evento de conversão.

Além disso, este design é meta para inicializar: parece e funciona muito bem em dispositivos móveis também.
Lembre-se de que muitos visitantes acessarão suas páginas de destino em seus smartphones ou tablets e, se o design de seu site não funcionar bem para eles, eles podem desistir e sair de sua página.
O pessoal da Industrial Strength Marketing tornou o campo de fontes e formulário grande o suficiente para que os visitantes não precisem apertar o zoom para ler e interagir com o conteúdo, por exemplo.
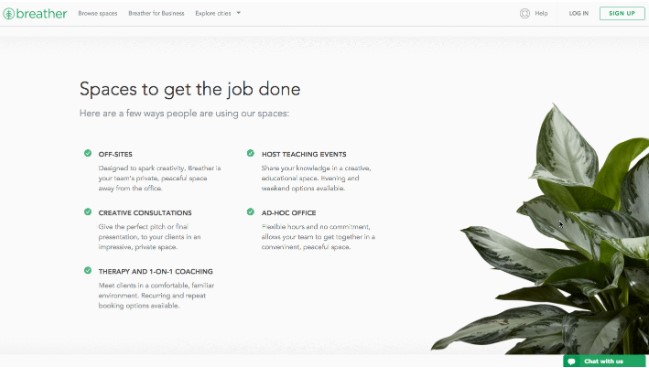
10. Breather
Aqui está outro exemplo de design inteligente e encantador em uma página de destino. Assim que você visita Breather.com, há uma frase de chamariz instantânea: indique onde você deseja encontrar um espaço.
Além disso, ele usa serviços de localização para descobrir onde você está, fornecendo opções instantâneas nas proximidades.
Adoramos como o Breather usou uma cópia simples e direta para permitir ao visitante saber o que a empresa faz, seguida imediatamente pelo CTA para selecionar uma cidade.
E se você precisar rolar para baixo para obter mais informações, você pode ver que o Breather brincou com o microcópia com personalidade (“sem compromisso, nunca”), nos lembrando que existem humanos reais por trás do design.
Isso nos aproxima um pouco mais da marca. O espaço negativo e o esquema de cores suaves também estão alinhados com o produto – essencialmente, espaço para respirar.

Ideias para Landing pages
Uma página de destino bem otimizada pode transformar clientes em potencial em clientes potenciais, reunindo informações que podem ajudá-lo a entender melhor, comercializar e encantar os visitantes.
Como as páginas de destino são cruciais para as conversões, é importante garantir que sejam bem planejadas, projetadas e executadas.
Aqui estão algumas coisas que você deve ter em mente ao criar páginas de destino:
- Estética atraente: dar cor à página de destino e uma IU limpa só pode ajudar. Os visitantes vão querer saber mais sobre seus produtos e ver evidências do valor que você está oferecendo. Dê uma olhada no # 10 em nossa lista – Inbound Emotion – para um ótimo exemplo de uma página da web deslumbrante.
- Menos é mais: deixe a oferta ou as imagens falarem mais, mas certifique-se de incluir todo e qualquer título descritivo e texto de apoio para tornar sua página de destino clara e atraente. Isso se aplica a quase todos os componentes da página: tente espaço em branco, cópia simples e formulários mais curtos.
- Mantenha os visitantes na página: ao remover a navegação principal ou quaisquer backlinks que distraiam, é menos provável que haja qualquer atrito de geração de leads que possa fazer com que os visitantes abandonem sua página.
- Compartilhamento social: uma maneira simples de fazer com que os visitantes se envolvam com sua página de destino é incluir botões de compartilhamento de mídia social para que eles possam divulgar seu conteúdo para seus seguidores sociais. Afinal, os clientes são o centro do volante do seu marketing.
- Teste A / B: as páginas de destino são importantes para acertar e, como a psicologia do consumidor às vezes pode ser surpreendente, é sempre melhor experimentar diferentes versões de suas páginas para ver qual tem a maior taxa de conversão (CVR). Teste o posicionamento da oferta, tipos de CTAs ou até mesmo o esquema de cores.
- Call-to-action: o CTA é onde está a essência da página de destino, ou o ponto de inflexão onde os clientes em potencial se tornam contatos. Os CTAs podem pedir aos visitantes que se inscrevam, façam download, preencham um formulário, compartilhem nas redes sociais e muito mais – mas, no geral, os CTAs são necessários para tornar seu público mais envolvido com sua oferta. Para gerar leads, os CTAs devem ser ousados e atraentes, mas o mais importante, eles precisam comunicar o valor de forma eficaz.
Um exemplo de CTA criativo é Landbot – visto aqui no nº 16 – que tem uma caixa de bate-papo onde seu CTA está respondendo no bate-papo.
Conclusão
Esses são os melhores exemplos de landing page para você se inspirar e criar a sua landing page criativa e atraente aos seus possíveis clientes.
Gostou do artigo, nos deixe saber sua opinião nos comentários.
Leia também – O que é Lead? Entenda o conceito em 10 passos
Leia também – Geração de Leads: O que é Como fazer Exemplos Guia 2020
