Última atualização em 09/07/2023
O Breadcrumbs ou as migalhas de pão no bom e velho português, são uma parte importante de quase todo bom site.
Esses pequenos recursos de navegação não apenas informam às pessoas onde elas estão em seu site, mas também ajudam o Google a descobrir como seu site está estruturado.
É por isso que faz muito sentido adicionar essas dicas úteis. Vamos dar uma olhada em como funciona a navegação breadcrumb.
Você vai encontrar neste artigo:
ToggleO que é Breadcrumbs?
Na navegação do site, Breadcrumbs fazem algo semelhante.
Em sites que possuem muitas páginas, a navegação estrutural pode melhorar muito a maneira como os usuários se orientam.
Em termos de usabilidade, breadcrumbs reduzem o número de ações que um visitante do site precisa realizar para chegar a uma página de nível superior e melhoram a localização de seções e páginas do site.
Eles também são um auxílio visual eficaz que indica a localização do usuário dentro da hierarquia do site, tornando-se uma grande fonte de informações contextuais para páginas de destino.
Um “breadcrumb” (ou “breadcrumb trail”) é um tipo de esquema de navegação secundário que revela a localização do usuário em um site ou aplicativo da Web.
O termo vem do conto de fadas de João e Maria, no qual os dois filhos do título largam migalhas de pão para formar uma trilha de volta para casa.
Assim como na história, migalhas de pão em aplicativos do mundo real oferecem aos usuários uma maneira de rastrear o caminho de volta ao seu ponto de aterrissagem original.
Normalmente, você pode encontrar migalhas de pão em sites que possuem uma grande quantidade de conteúdo organizado de maneira hierárquica.
Você também os vê em aplicativos da Web que possuem mais de uma etapa, onde funcionam de forma semelhante a uma barra de progresso.
Em sua forma mais simples, breadcrumbs são links de texto dispostos horizontalmente separados pelo símbolo “maior que” (>); o símbolo indica o nível dessa página em relação aos links da página ao lado dela.
Neste artigo, exploraremos o uso de breadcrumbs em sites e discutiremos algumas práticas recomendadas para aplicar trilhas de breadcrumbs em seu próprio site.
Quando você deve usar breadcrumbs? #
Use a navegação breadcrumb para grandes sites e sites que possuem páginas organizadas hierarquicamente.
Um cenário excelente são os sites de comércio eletrônico, nos quais uma grande variedade de produtos é agrupada em categorias lógicas.
Você não deve usar breadcrumbs para sites de nível único que não têm hierarquia ou agrupamento lógico.
Uma ótima maneira de determinar se um site se beneficiaria com a navegação estrutural é construir um mapa do site ou um diagrama que representa a arquitetura de navegação do site e, em seguida, analisar se a localização atual melhoraria a capacidade do usuário de navegar dentro e entre as categorias.
A navegação estrutural deve ser considerada um recurso extra e não deve substituir os menus de navegação primária eficazes.
É um recurso conveniente; um esquema de navegação secundário que permite aos usuários estabelecer onde estão; e uma forma alternativa de navegar em seu site.
Existem 3 tipos de breadcrumbs #
1. A localização atual com base em localização mostra ao usuário onde ele está na hierarquia do site.
Eles são normalmente usados para esquemas de navegação que possuem vários níveis (geralmente mais de dois níveis).
No exemplo abaixo (do SitePoint), cada link de texto é para uma página que está um nível acima da sua direita.

2. Com base em atributos, trilhas de navegação com base em atributos exibem os atributos de uma página específica.
Por exemplo, em Newegg, trilhas de navegação mostram os atributos dos itens exibidos em uma página específica:

Esta página exibe todos os gabinetes de computador que têm os atributos de serem fabricados pela Lian Li e ter um fator de forma MicroATX Mini Tower.
3. Trilhas de navegação baseadas em caminho baseadas em caminho mostram aos usuários as etapas que eles realizaram para chegar a uma página específica.
As trilhas de navegação baseadas no caminho são dinâmicas, pois exibem as páginas que o usuário visitou antes de chegar à página atual.
Benefícios do uso de breadcrumbs #
Aqui estão apenas alguns dos benefícios de usar uma trilha de migalhas de pão.
- Conveniente para os usuários Os breadcrumbs são usados principalmente para fornecer aos usuários um meio secundário de navegar em um site.
Ao oferecer uma trilha de navegação para todas as páginas em um grande site de vários níveis, os usuários podem navegar para categorias de nível superior com mais facilidade.
- Reduz cliques ou ações para retornar a páginas de nível superior. Em vez de usar o botão “Voltar” do navegador ou a navegação primária do site para retornar a uma página de nível superior, os usuários agora podem usar a localização atual com um número menor de cliques.
Não costuma ocupar espaço na tela Por serem normalmente orientados horizontalmente e com estilo simples, as trilhas de navegação não ocupam muito espaço na página.
A vantagem é que eles têm pouco ou nenhum impacto negativo em termos de sobrecarga de conteúdo e superam quaisquer negativos se usados corretamente.
- Reduz as taxas de rejeição As trilhas de navegação podem ser uma ótima maneira de motivar os visitantes de primeira viagem a examinar um site após terem visualizado a página de destino.
Por exemplo, digamos que um usuário chegue a uma página por meio de uma pesquisa do Google, ver uma trilha de navegação pode tentá-lo a clicar em páginas de nível superior para visualizar tópicos de interesse relacionados.
Isso, por sua vez, reduz a taxa de rejeição geral do site.
Erros na implementação da trilha breadcrumb #
Usar trilhas de navegação é um assunto bastante simples e há apenas algumas diretrizes a serem consideradas antes de decidir implementá-las em um site.
Vamos dar uma olhada em alguns erros comuns a serem evitados.
- Usando breadcrumbs quando você não precisa Um erro comum na implementação de breadcrumbs é usá-los quando não há benefício.

No exemplo acima, o Slicethepie corre o risco de sobrecarregar os usuários com muitas opções de navegação.
A (1) navegação primária, (2) trilha de navegação e (3) navegação secundária estão muito próximas.
A trilha de navegação neste aplicativo não oferece aos usuários nenhuma conveniência adicional porque a navegação secundária para páginas de nível inferior fica logo abaixo dela.
Além disso, clicar no link de segundo nível na trilha de navegação (“Música”) leva você de volta à primeira guia (“Ouvir”), o que sugere erroneamente que a primeira guia está em um nível mais alto do que as outras duas (“Pesquisar ”E“ Galeria da fama do artista ”).
- Usando trilhas de navegação como navegação primária Conforme declarado anteriormente, use trilhas de navegação como um auxílio opcional para a navegação.

No exemplo acima, o mefeedia não oferece um menu de navegação principal para a exibição de vídeos.
Embora haja navegação por link de texto na seção de rodapé, não há menu de navegação no corpo das páginas, tornando difícil navegar para outras seções do site.
Se você acessar uma página de vídeo diretamente – digamos, por exemplo, por meio de um resultado de pesquisa do Google – a única opção de navegação que você pode ter é a trilha de navegação.
Ou se você já navegou nas páginas de um site e chegou a uma página que não exibe o menu de navegação principal, você terá que clicar no botão “Voltar” do navegador para acessar o menu principal.
- Usar trilhas de navegação quando as páginas têm várias categorias As trilhas de navegação têm uma estrutura linear, então usá-las será difícil se suas páginas não puderem ser classificadas em categorias organizadas. Decidir se usar breadcrumbs depende muito de como você projetou a hierarquia do seu site. Quando uma página de nível inferior está (ou pode ser colocada) em mais de uma categoria pai, as trilhas de navegação são ineficazes, imprecisas e confusas para o usuário.
Nº de considerações sobre o design da navegação breadcrumb
Ao projetar um esquema de navegação breadcrumb, tenha várias coisas em mente.
Vamos dar uma olhada em algumas perguntas que podem surgir quando você está trabalhando com migalhas de pão.
O que deve ser usado para separar itens de link? O símbolo comumente aceito e mais reconhecível para separar hiperlinks em trilhas de navegação é o símbolo “maior que” (>).
Normalmente, o sinal> é usado para denotar hierarquia, como no formato de Categoria pai> Categoria filho.
Outros símbolos usados são setas apontando para a direita, aspas em ângulo reto (») e barras (/).
A escolha depende da estética do site e do tipo de breadcrumb usado.
Por exemplo, para breadcrumbs baseados em caminhos nos quais os links não têm necessariamente um relacionamento hierárquico entre si, usar um símbolo “maior que” pode não transmitir seu relacionamento com precisão.
quão grande isso deve ser? Você não quer que sua localização atual domine a página.
Uma trilha de navegação funciona apenas como um auxílio aos usuários (uma conveniência); seu tamanho deve transmitir isso aos usuários e, portanto, deve ser pelo menos menor ou menos proeminente do que o menu de navegação principal.
Uma boa regra a seguir ao dimensionar sua trilha de navegação é que ele não deve ser o primeiro item a chamar a atenção do usuário ao chegar em uma página.
Onde as migalhas de pão devem ser localizadas? Trilhas de navegação são geralmente exibidas na metade superior da página, abaixo do menu de navegação principal, se um layout de menu horizontal for usado.
Demonstração de localização atual nº
Agora que discutimos quem, o quê, quando, onde, por que e como as trilhas de migalhas de pão, devemos dar uma olhada em alguns exemplos ao vivo.
Na seção a seguir, você encontrará alguns exemplos de ótimos sites que usam trilhas de navegação.
1. Breadcrumbs Clássicos Baseados em Texto #
Assistente de Design TypePad

NASA

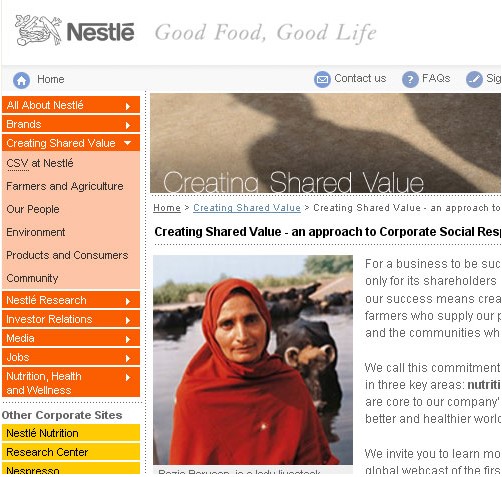
A Nestlé usa uma trilha de navegação cujo texto é significativamente menor do que o texto no resto da página, tornando-o efetivamente discreto.

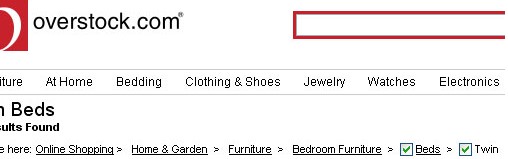
Overstock usa o símbolo padrão “maior que” para sua trilha de navegação baseada em atributos.
Caixas de seleção para atributos de produto são usadas para que os usuários possam desmarcá-los para filtrá-los.

Conclusão
Apesar de usar migalhas de pão, João e Maria ainda se perderam na floresta.
Não deixe isso acontecer com seus visitantes!
Breadcrumbs fornecem uma maneira fácil de entender para os visitantes navegarem em seu site e eles entendem instantaneamente como a estrutura de seu site funciona.
O Google os ama pelo mesmo motivo.
Gostou do artigo? Deixe seu feedback nos comentários!
Leia também – Quanto custa um Site? (Detalhamento completo 2021)
O que é sitemap, como usar e o porque ele importa
