Última atualização em 09/07/2023
Você deseja criar uma landing page wordpress personalizada em seu site? Uma página de destino (landing page) é uma página de marketing altamente otimizada. Ele ajuda as empresas a converter os visitantes do site em clientes e leads.
Neste artigo, mostraremos como criar facilmente uma página de destino no WordPress.
Você vai encontrar neste artigo:
ToggleO que é uma landing page WordPress?
Uma landing page (página de destino) é uma página criada com o propósito de aumentar as vendas ou gerar leads para um negócio.
Eles são amplamente usados em campanhas de marketing pago, e-mail e mídia social. Os usuários provenientes dessas fontes chegarão primeiro a esta página, por isso ela é chamada de página de destino.
Qual é a diferença entre a página inicial e uma landing page?
A página inicial é a página destino do seu site e o que os usuários verão quando inserirem o nome do seu domínio no navegador. Por outro lado, uma página de destino pode ser uma página autônoma onde a maioria dos visitantes chega de fontes de tráfego pagas ou de terceiros.
A página inicial do seu site foi projetada para que os visitantes se envolvam com o seu site, explorem outras páginas, procurem produtos ou se inscrevam. Ele tem mais links e oferece aos usuários mais opções.
Por outro lado, uma landing page, também chamada de “squeeze page”, é construída para maiores taxas de conversão. Ele tem menos links e é projetado para que os usuários tomem uma decisão de compra ou forneçam suas informações para divulgação futura.
Seu site pode ter apenas uma página inicial, mas você pode criar quantas páginas de destino desejar para diferentes campanhas. Por exemplo:
- Uma página de destino para suas campanhas de publicidade paga
- Uma página para assinantes provenientes de sua lista de e-mail, visitantes de mídia social e muito mais
- Os usuários acessam a página de um produto ou serviço específico
- e muitos mais…
Dito isso, vamos dar uma olhada em como criar uma bela página de destino personalizada no WordPress sem a necessidade de nenhum conhecimento de CSS, HTML ou PHP.
Escolhemos as três principais soluções para a criação de páginas de destino no WordPress. Esses construtores de landing pages são fáceis de usar, otimizados para velocidade e acessíveis para pequenas empresas. Você pode escolher a solução que melhor se adapta às suas necessidades. Preparar? Vamos começar com o primeiro método.
Método 1. Criando uma Landing Page WordPress usando SeedProd
Este método é o mais fácil e recomendado para todos os usuários.
Para este método, usaremos SeedProd. É o melhor plugin de landing page WordPress do mercado e permite que você crie qualquer tipo de landing page sem a necessidade de codificação. SeedProd também é otimizado para ser leve, rápido e amigável com SEO.
Primeiro, você precisa instalar e ativar o plugin SeedProd.
Observação: há uma versão gratuita do plug-in SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois ela oferece recursos mais poderosos.
Após a ativação, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

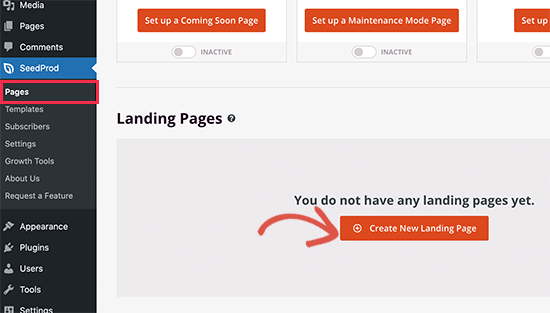
Em seguida, você precisa visitar a página SeedProd »Páginas e clicar no botão ‘Adicionar nova página inicial’.

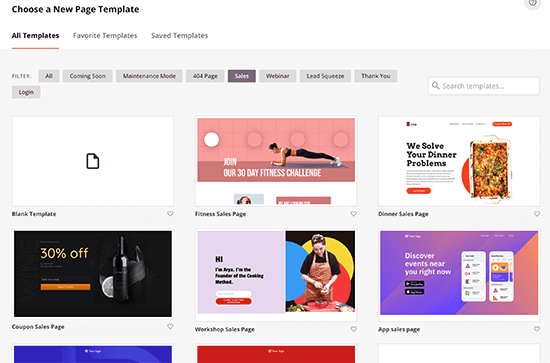
Na próxima tela, você será solicitado a escolher um tema para a página de destino.
O SeedProd vem com dezenas de lindos modelos de páginas de destino organizados de maneira organizada para diferentes tipos de campanha. Basta clicar para selecionar um modelo que deseja usar como ponto de partida.

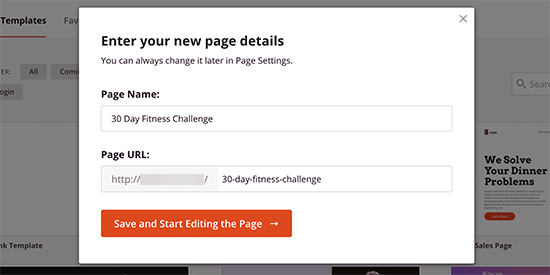
Você será solicitado a fornecer um título para sua página e escolher um URL. Escolha um título de página atraente e não se esqueça de adicionar sua palavra-chave de destino no URL da página.

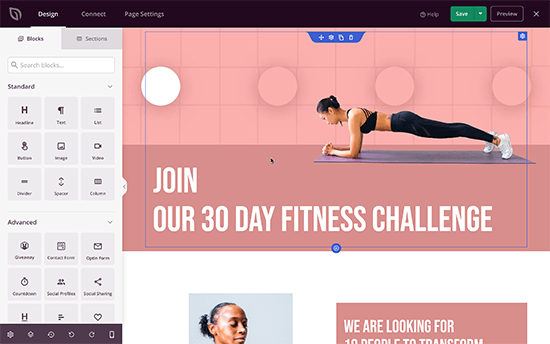
Isso carregará a interface do construtor de páginas SeedProd. Este construtor simples de arrastar e soltar mostrará uma visualização ao vivo de sua página à direita e uma barra de ferramentas à esquerda.

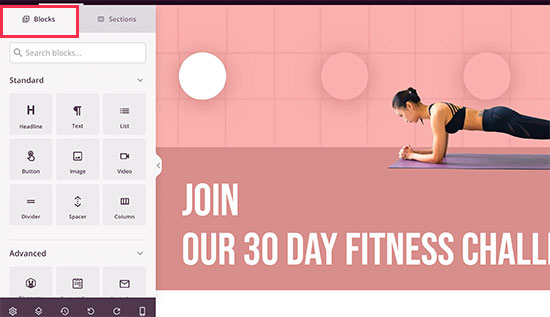
Os blocos são a principal ferramenta de design do SeedProd. Você pode usá-los para criar qualquer layout de que precisar. Você também pode usar colunas para colocar blocos lado a lado.
Você pode simplesmente apontar e clicar em qualquer bloco na página para personalizá-lo. Você também pode arrastar e soltar blocos para movê-los para cima ou para baixo.

Você pode adicionar novos blocos à sua página na coluna da esquerda. SeedProd vem com elementos de design de página de destino populares que você pode simplesmente arrastar e soltar em qualquer lugar da página.
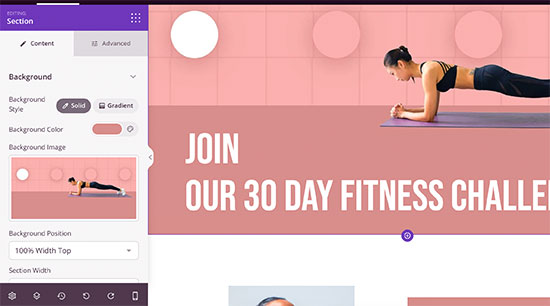
Você também pode alterar as cores de fundo, adicionar imagens de fundo, alterar cores e fontes para combinar com sua marca ou tema.

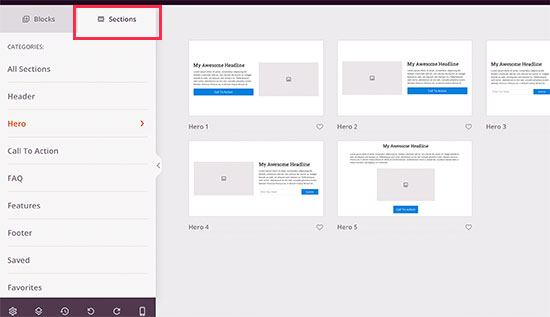
Além disso, o SeedProd também vem com ‘Seções’. Essas são áreas de design comuns usadas por páginas de destino. Por exemplo, cabeçalho, imagem de herói, frase de chamariz, depoimentos, formulário de contato , perguntas frequentes , recursos, rodapé e muito mais.

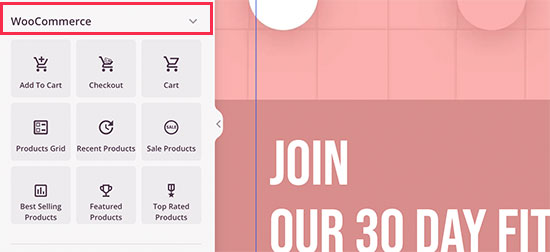
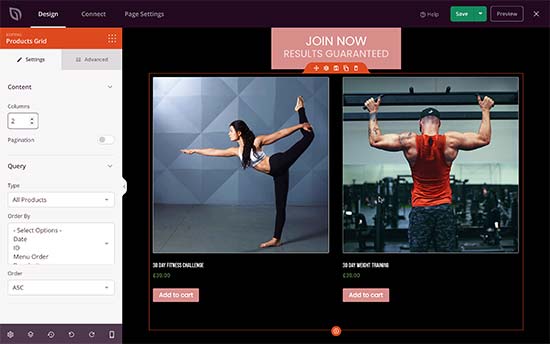
SeedProd também é compatível com WooCommerce. Isso permite que você crie páginas iniciais de produtos, páginas iniciais de comércio eletrônico, páginas promocionais para vendas e outros eventos.

Os blocos do WooCommerce incluem botão adicionar ao carrinho, check-out, produtos em destaque, grade de produtos e muito mais. Isso permite que você crie campanhas de marketing verdadeiramente impressionantes sem se limitar ao seu tema WooCommerce.

Conectando suas páginas de destino a ferramentas de terceiros
Para criar uma boa página de entrada para geração de leads, você pode adicionar formulários de inscrição de lista de e-mail onde os usuários podem se inscrever em seu boletim informativo ou fornecer suas informações de contato.
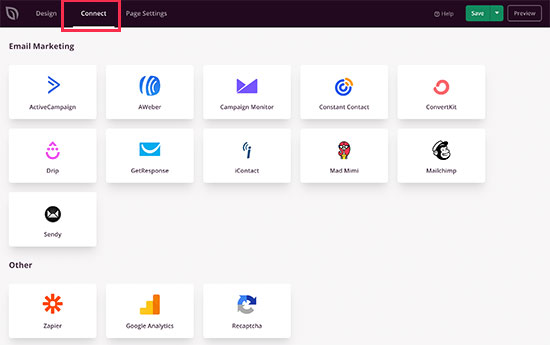
O SeedProd torna muito fácil conectar suas páginas de destino a serviços populares de marketing por e-mail, como Constant Contact ou Mailchimp . Simplesmente mude para a guia ‘Conectar’ e selecione seu provedor de serviços de e-mail.

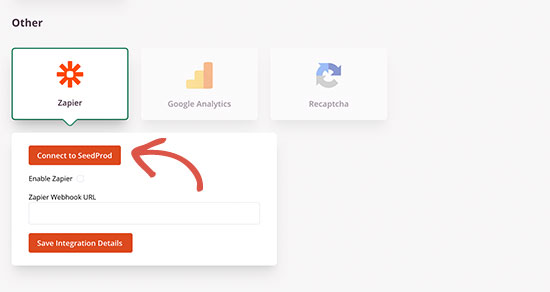
Precisa se conectar a um serviço não listado lá? Não se preocupe, o SeedProd funciona com o Zapier, que atua como uma ponte entre o SeedProd e mais de 3000+ outros aplicativos no Zapier.

Salvando e publicando sua página de destino
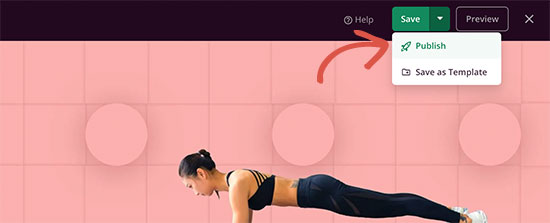
Quando terminar de editar sua página, você pode simplesmente clicar no botão Salvar e escolher Publicar.

Publicar sua página de destino fará com que ela seja exibida em seu site.

Usando um domínio personalizado para sua página de destino
Você tem um domínio personalizado que deseja usar para sua página de destino?
Isso permite que você use seu site WordPress para criar páginas de destino, em breve páginas, páginas de produtos, campanhas de anúncios com segmentação geográfica, microsites e muito mais com seus próprios nomes de domínio.
Em vez de criar uma rede multissite WordPress ou instalar vários sites WordPress , você pode simplesmente criar uma página de destino e apontá-la para seu nome de domínio personalizado.

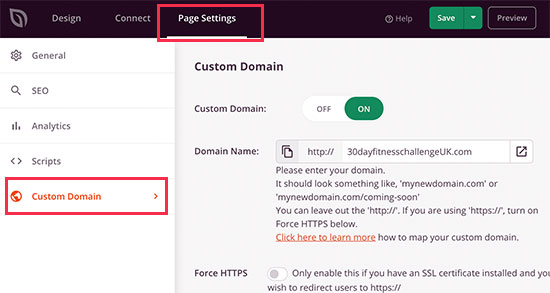
Basta alternar para a guia Configurações da página e clicar na seção ‘Domínio personalizado’.
Certifique-se de que seu provedor de hospedagem WordPress permite que você use vários domínios e de que você adicionou o nome de domínio ao painel de hospedagem.
Para obter mais detalhes, consulte nosso artigo sobre como registrar um domínio o nome do seu site Passo a Passo.
Método 2. Criando uma página de destino no WordPress usando o Beaver Builder
Beaver Builder é outro popular construtor de páginas WordPress de arrastar e soltar . Ele permite que você crie facilmente uma página inicial usando modelos prontos que você pode modificar com ferramentas simples de arrastar e soltar.
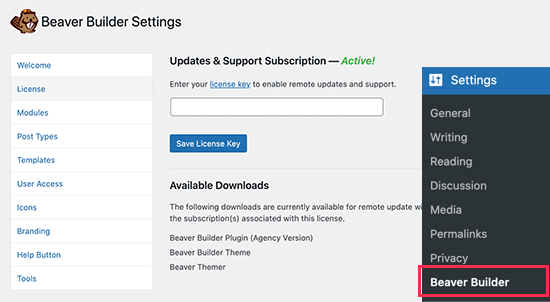
Primeiro, você precisa fazer é instalar e ativar o plugin Beaver Builder. Após a ativação, você precisa visitar a página Configurações »Beaver Builder para definir as configurações do plugin.

Na guia Licença, clique no botão ‘Inserir chave de licença’ para adicionar sua chave de licença. Você pode encontrar essas informações em sua conta no site da Beaver Builder.
Em seguida, você precisa ir para Pages »Add New page no painel do WordPress para criar sua primeira landing page.
O Beaver Builder funciona com todos os principais temas do WordPress. Muitos desses temas vêm com um modelo de página de entrada projetado para funcionar com plug-ins de construtor de página. Normalmente, eles são layouts largos sem barra lateral e widgets.
Se o seu tema não tiver esse modelo, você poderá criar um por conta própria usando um tema filho. Para obter instruções detalhadas, consulte nosso guia sobre como criar uma página de largura total no WordPress .
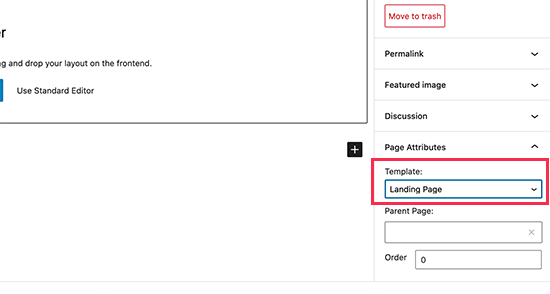
Selecione uma página de destino ou modelo de largura total na caixa ‘Atributos da página’ na coluna da direita e agora salve sua página para aplicar as alterações.

Agora você está pronto para fazer uma página de destino.
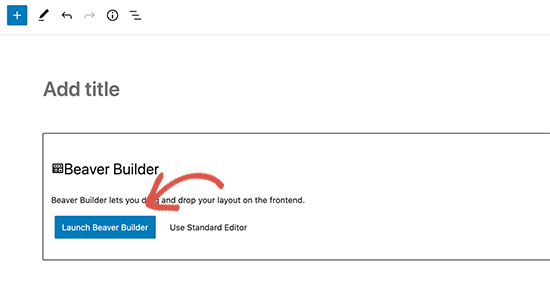
Clique no botão ‘Launch Beaver Builder’ no editor de postagem para iniciar a interface do builder.

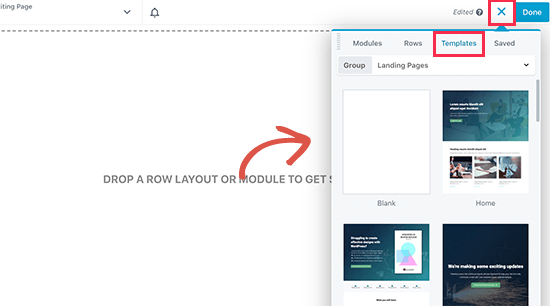
O Beaver Builder será aberto com o modelo da página de destino do seu tema. Você precisa clicar no botão Adicionar no canto superior direito da tela e alternar para a guia Modelos.

Aqui, você encontrará vários modelos prontos para escolher. Selecione ‘Landing Pages’ no menu suspenso do grupo e escolha um modelo que se pareça com o que você tem em mente.
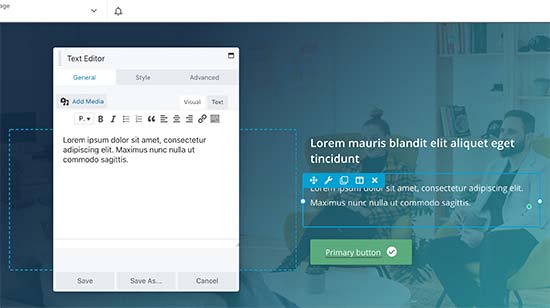
Depois de selecionar um modelo, o Beaver Builder irá carregá-lo na janela de visualização.

Agora você pode apontar e clicar em qualquer conteúdo da página para editá-lo. Você pode alterar o texto, alterar a cor de fundo ou imagens, ajustar a largura e altura das linhas e colunas.
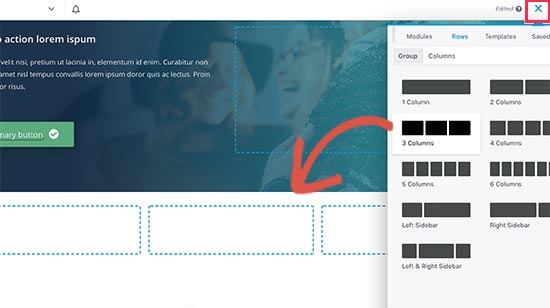
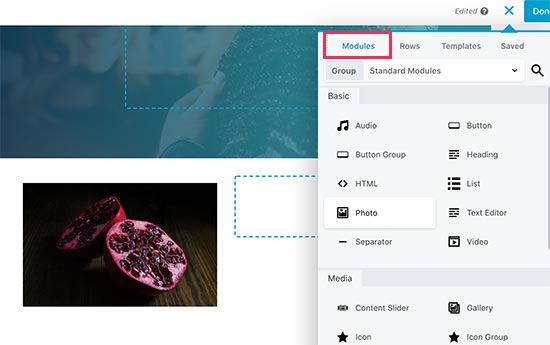
Você pode adicionar ou remover itens de conteúdo do seu modelo. Basta clicar no botão Adicionar e alternar para a guia de linhas. Você pode adicionar uma ou várias colunas.

Depois de adicionar uma linha, mude para a guia de módulos. Módulos são elementos de conteúdo que você pode adicionar à sua página de aterrissagem. O Beaver builder vem com todos os módulos essenciais, incluindo texto, cabeçalhos, botões CTA, vídeo, áudio, cronômetro de contagem regressiva animado e muito mais.

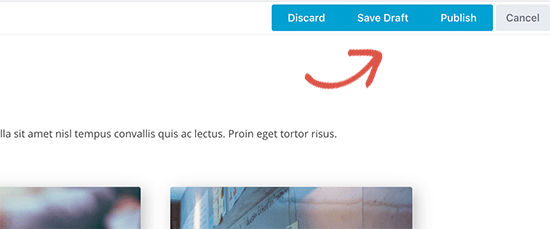
Quando estiver satisfeito com o design, você pode clicar no botão ‘Concluído’ na parte superior e salvar ou publicar sua página.

Agora você pode visitar a página para ver sua página de destino em ação. Sinta-se à vontade para editá-lo novamente se precisar ajustar, adicionar ou remover algo.

Método 3. Criando uma página de destino no WordPress usando Divi
Divi é um popular plugin de criação de páginas WordPress da equipe por trás do Elegant Themes . Ele vem como um tema com suporte ao construtor de páginas e você também pode usá-lo como um construtor de páginas independente.
Primeiro, você precisa instalar e ativar o plugin Divi Builder .
Nota: Se você estiver instalando o tema Divi , não será necessário instalar o plug-in do construtor de páginas. Basta seguir nossas instruções sobre como instalar um tema WordPress .
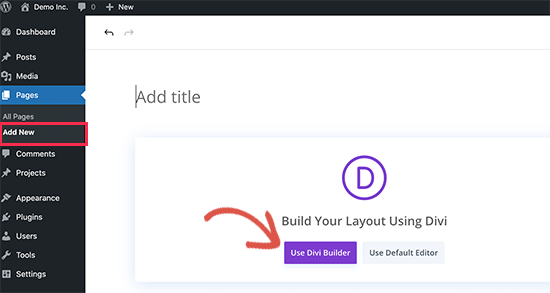
Após a ativação, você pode ir para Páginas »Adicionar nova página para criar sua página de destino. Na tela de edição de página, clique no botão ‘Usar Divi Builder’ para iniciar o Divi page builder.

A seguir, você verá um pop-up de boas-vindas para se familiarizar com o editor, você pode sair clicando no botão Iniciar construção.
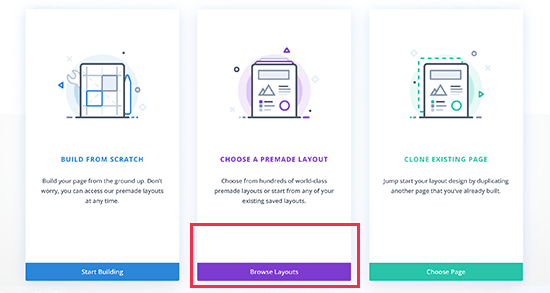
Depois disso, você verá a opção de começar do zero, escolher um layout ou clonar uma página. Você precisa clicar no botão escolher um layout.

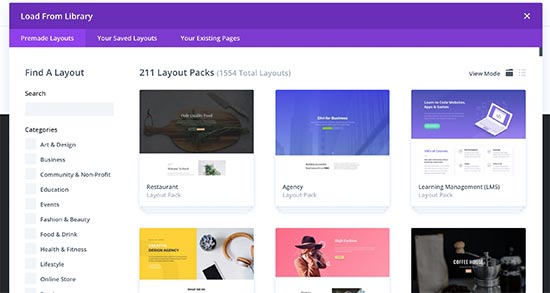
Divi vem com dezenas de modelos de páginas de destino prontos para usar, organizados por categorias. Basta clicar para escolher um modelo que deseja usar como ponto de partida.

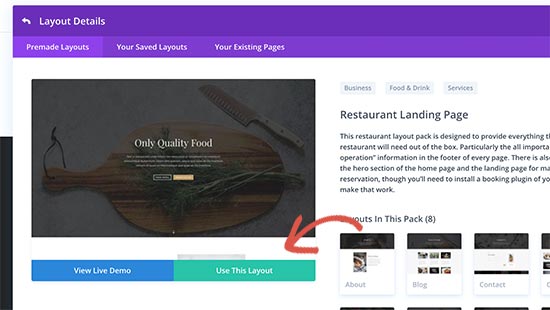
Na próxima tela, você verá detalhes do layout e outros modelos que ele inclui. A maioria dos pacotes de layout incluirá um modelo de página de destino que você pode usar.

Basta clicar no botão ‘Usar este layout’ para continuar.
Pode ser solicitado que você forneça o nome de usuário da sua conta Divi e a chave API. Você pode encontrar essas informações em sua conta no site Elegant Themes.
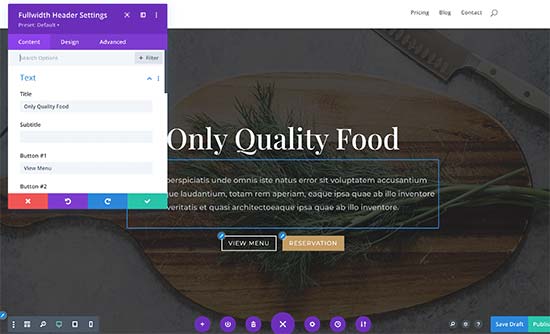
Divi iria agora buscar e instalar o layout selecionado da biblioteca. Depois disso, você verá uma visualização ao vivo de sua página dentro do construtor de páginas.

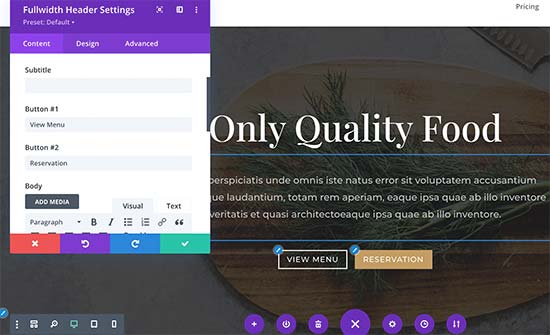
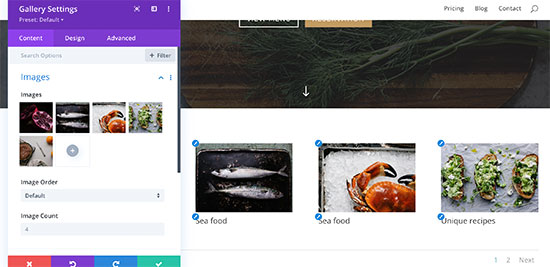
Você pode simplesmente apontar e clicar para selecionar e editar o elemento na tela. Para elementos de texto, você pode simplesmente colocar o cursor sobre o texto que deseja editar e começar a digitar.
Para outros elementos, você verá um pop-up aparecer na tela com opções para experimentar diferentes personalizações.

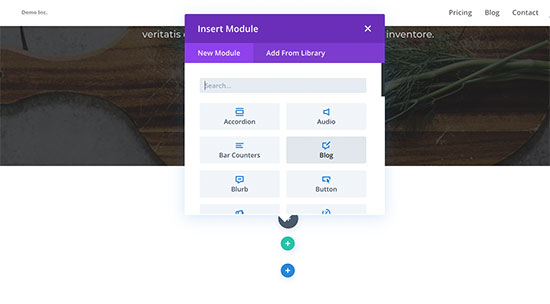
Divi usa seções, linhas e módulos para construir layouts. Você pode adicionar uma seção, linha ou módulo clicando no ícone + em qualquer lugar da página.

Cada módulo vem com configurações diferentes que você pode personalizar após inseri-lo. Divi vem com várias opções avançadas para cada elemento.

Quando terminar de editar, você pode simplesmente clicar no botão Publicar no canto inferior direito da tela.
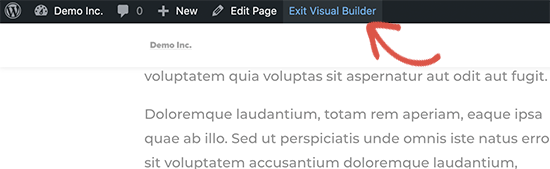
Agora você pode clicar no botão Sair do Visual Builder na barra de ferramentas de administração do WordPress para sair do editor.

O construtor agora irá redirecioná-lo de volta para a versão ao vivo de sua página de aterrissagem. Você ainda pode retomar a edição clicando em ‘Ativar Editor Visual’ na barra de ferramentas na parte superior.
Esperamos que este artigo tenha ajudado você a aprender como criar uma página de destino com o WordPress. Você também pode querer ver nossas dicas comprovadas sobre 24 maneiras de baixo custo para gerar tráfego para seu site.
