Última atualização em 15/04/2021
Hoje em dia, saber codificar não é necessário para construir sites envolventes. Construtores de páginas como o Elementor WordPress tornam muito fácil para não-codificadores criar qualquer site WordPress que desejem.
Algumas décadas atrás, a criação de um site envolvia muitas idas e vindas entre desenvolvedores, redatores e gerentes de projeto. Demorou meses apenas para atualizar algumas mudanças simples em seu site.
Neste guia, você aprenderá sobre o Elementor e como ele pode ajudá-lo a construir um site impressionante.
O que é Elementor?
Elementor é um construtor de páginas de arrastar e soltar para WordPress. Este plugin ajuda você a criar belas páginas usando um editor visual. Ele foi projetado para você construir sites dinâmicos rapidamente.
Este plug-in WordPress é uma solução tudo-em-um – permitindo que você controle cada parte do design do seu site em uma única plataforma. Você pode personalizar seu site para se adequar à sua marca com efeitos de movimento, fontes múltiplas e imagens de fundo aprimoradas.
Por que você deve usar o Elementor
A Elementor atende a todos os tipos de profissionais de sua equipe. Se você não tiver experiência em tecnologia, o editor visual oferece a flexibilidade de arrastar qualquer um dos mais de 90 widgets para criar conteúdo, como botões, avaliações com estrelas e barras de progresso. Para os desenvolvedores, ainda é uma plataforma de escolha com otimização de script, atributos personalizados e versões de rollback.
O que você pode construir com o Elementor?
Elementor é uma ferramenta eficaz para construir tudo, desde o seu site inteiro até páginas de destino específicas. Você pode criar páginas de vendas, páginas promocionais e até mesmo formulários personalizados. Se você pode imaginar, esta plataforma pode ajudá-lo a projetar qualquer página para o seu site WordPress.
Confira este site de restaurante construído com Elementor.

Então, há esta página de destino para um escritório de advocacia canadense.

Como instalar o Elementor
Como outros plug-ins do WordPress, instalar o Elementor é rápido e simples. Existem duas maneiras de fazer isso.
Instalando via Elementor.com
- Vá para Elementor.com e clique em Download grátis .
- Digite seu endereço de e-mail na caixa de texto na janela pop-up.
- Em seguida, clique em Assinar e fazer download .
- No painel do WordPress, vá para Plug – ins> Adicionar novo .
- Clique em Carregar plug-in e escolha o arquivo .zip que você baixou para o Elementor.
- Clique em Instalar agora e em Ativar plug-in .
Instalando via WordPress Dashboard
- No painel, clique em Plug-ins> Adicionar novo .
- No campo de pesquisa, insira Elementor e localize Elementor Page Builder .

- Clique em Instalar agora . Após a instalação, clique em Ativar .
Como usar o Elementor no WordPress
Com o Elementor, você pode transformar sua visão de design em realidade. A edição ao vivo torna o processo indolor, permitindo que você visualize cada elemento à medida que o projeta. Vamos explorar o editor Elementor.
Tour rápido do Editor Elementor
Elementor oferece um design intuitivo para os usuários. Assim, você pode aprender o básico do editor em alguns minutos.
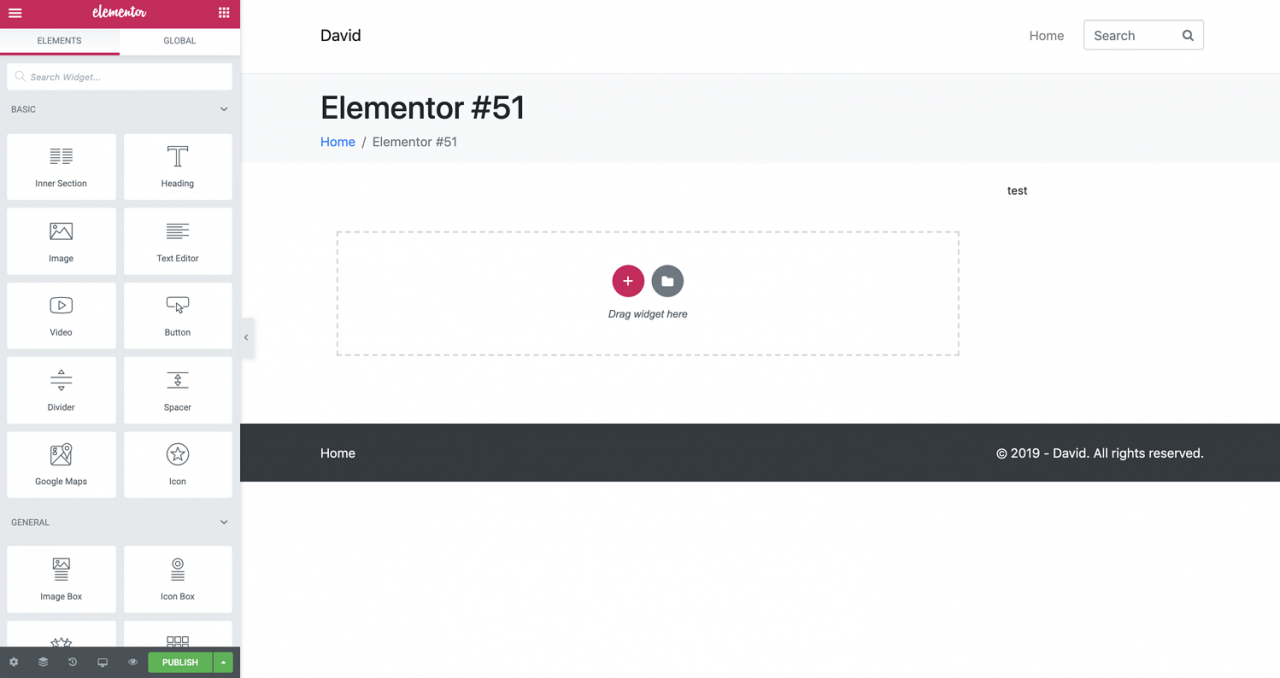
Para começar, você pode acessar o editor Elementor do lado esquerdo do painel do WordPress.

Ou você pode clicar em Editar com Elementor ao criar uma nova página ou postagem.

Os recursos de arrastar e soltar estão localizados no lado esquerdo do editor. Você pode pesquisar widgets específicos para personalizar suas páginas. Escolha entre os elementos básicos, como um título ou galeria de imagens, ou explore elementos mais avançados, como títulos animados e carrosséis de depoimentos.

No menu Estilo e configuração de configurações, você pode definir cores e fontes padrão para suas páginas. Você também pode definir configurações globais para todo o seu site no Elementor.

Fonte: Elementor
Elementor vem com uma seção interna de histórico de revisão. Na guia Ações, você pode rastrear suas alterações, indo e voltando entre cada ação. Na guia Revisões, você pode alternar entre suas revisões e reverter para qualquer versão anterior.

Como construir sua primeira página no Elementor
Elementor se destaca de seus concorrentes pela facilidade de uso. Experimente você mesmo criando sua primeira página na plataforma – sem necessidade de habilidades de codificação.
- Vá para o painel do WordPress.
- Clique em Pages e , em seguida, em Add New .
- Clique em Editar com Elementor para entrar no construtor de páginas.

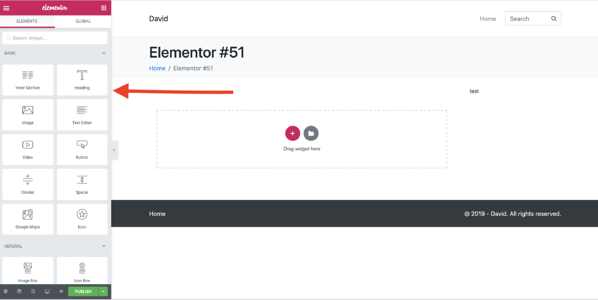
- O Elementor será carregado com a seguinte aparência:

O editor Elementor consiste em três blocos de construção principais: Seções, Colunas e Widgets. As seções são os maiores blocos de construção. Nas Seções, você pode adicionar grupos de Colunas, e os Widgets são alojados em Colunas.
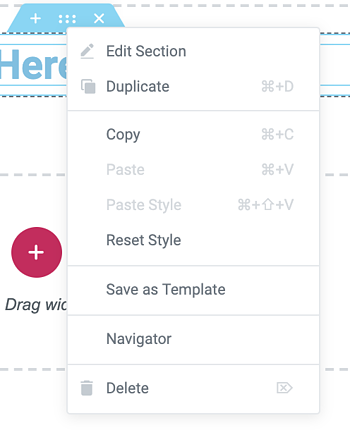
Você controla as Seções, Colunas e Widgets usando a alça azul. Apenas clique com o botão direito na alça para editar os blocos.

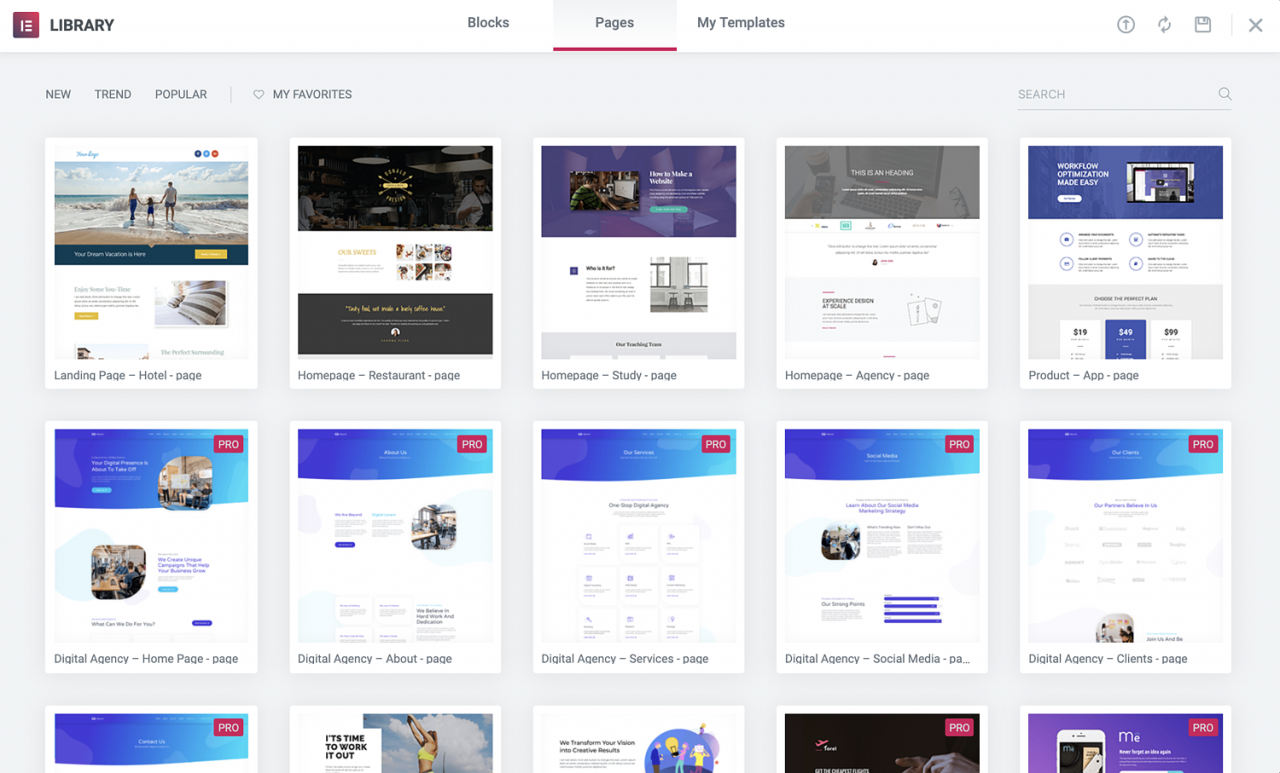
Os modelos são páginas e blocos pré-concebidos para ajudá-lo a projetar seu site WordPress. As páginas são layouts de conteúdo completo, enquanto os blocos são seções com widgets predefinidos, como rodapés, cabeçalhos e perguntas frequentes.
O Elementor dá a você uma licença completa para usar qualquer um dos modelos para o seu negócio. Há um campo para pesquisar modelos específicos por tipo de página, nome do modelo ou tag. Além disso, todos os modelos são responsivos a dispositivos móveis. Você pode inseri-los em qualquer página com apenas um clique.
- Na tela de edição principal, clique no ícone da pasta branca.
- Para visualizar um modelo, clique no ícone da lupa.

- Clique no botão Inserir verde no canto superior direito para selecionar o modelo desejado.
Quando terminar de projetar sua página, você pode visualizá-la e publicá-la.
- Vá para o painel inferior no lado direito do editor Elementor.
- Para visualizar sua página, clique no ícone de olho.
- Para publicar, clique no botão verde Publicar .

Como usar recursos avançados no Elementor
A versão profissional da Elementor oferece recursos avançados para levar seu site WordPress para o próximo nível. Você obtém acesso a mais widgets, um construtor de tema, construtor de pop-up e recursos de campo customizado.
Como criar um pop-up no Elementor
Os formulários pop-up ajudam a capturar endereços de e-mail de leads. O Elementor torna a criação desses formulários mais fácil com seu criador de pop-up. Siga estas instruções para criar seu próprio pop-up.
- No painel do WordPress, vá para Modelos> Popups> Adicionar novo .
- Nomeie seu modelo e clique em Criar modelo .
- Escolha um modelo da Biblioteca ou crie seu próprio design.
- Clique em Publicar e em Salvar e fechar .
- Abra uma nova página no Elementor (CTRL + E para usuários de PC; Command + E para usuários de Mac).
- Arraste em um widget de botão.
- Em Layout , escolha Link> Dinâmico> Ações> Popup .
- Vá para Popup> Abrir Popup e selecione o popup que você criou.
- Vá para a página ao vivo.
- Em seguida, clique no botão e veja o pop-up aparecer.
- Pode ser assim:

Fonte: Elementor
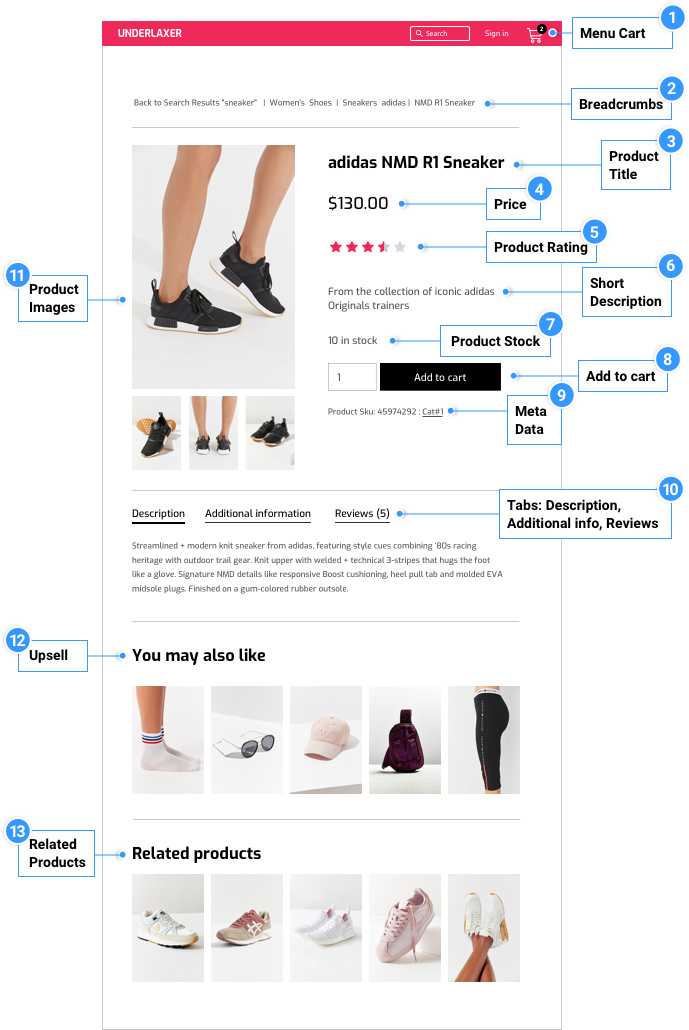
Como personalizar a página do produto WooCommerce no Elementor
WooCommerce é uma plataforma de comércio eletrônico popular para ajudá-lo a construir uma loja online para sua empresa. Junto com o Elementor, você cria páginas de produtos personalizadas para impulsionar suas vendas.
Antes de personalizar a página do produto, você precisará instalar e ativar o WooCommerce e o Elementor no painel do WordPress. Você também deseja adicionar alguns produtos ao seu site. Você pode aprender sobre a configuração do WooCommerce aqui .
Após a configuração, agora você pode projetar sua página de produto. Siga esses passos.
- No painel do WordPress, vá para Elementor> Meus modelos .
- Clique no botão Adicionar novo .
- Escolha Produto Único como seu tipo de modelo e clique em Criar Modelo .
- A Biblioteca Elementor será carregada.
- Em seguida, escolha um modelo de página de produto pré-projetado ou crie um do zero.

Fonte: Elementor
- No modelo, adicione widgets de produtos diferentes para personalizar sua página. Você pode encontrar a lista completa aqui .

- Quando estiver pronto para visualizar sua página, clique no ícone de olho no painel inferior esquerdo.
- Clique em Configurações e escolha o produto que deseja exibir.
- Pode ser assim:

Fonte: Elementor
- Para publicar sua página, clique no botão verde Publicar no painel inferior esquerdo.
Perguntas frequentes sobre o Elementor
Você ainda tem dúvidas sobre o Elementor? Sem problemas. Aqui estão algumas perguntas frequentes sobre o plugin, juntamente com as respostas.
- Quanto custa o Elementor?
Elementor é um plugin gratuito para usuários do WordPress. Se você deseja desbloquear recursos adicionais, você pode obter a versão profissional. Você pode encontrar os preços aqui .
- O Elementor funciona com todos os temas?
Sim, funciona com todos os temas que seguem os padrões de codificação do WordPress.
- Elementor torna seu site mais lento?
Elementor é um dos criadores de páginas mais rápidos. No entanto, alguns sites podem causar tempos de carregamento lentos. Estas são maneiras comuns de corrigir o problema de velocidade do site.
Elementor é um plugin do WordPress criado especificamente para ajudá-lo a criar um site personalizado para o seu negócio. Sua interface amigável o torna uma plataforma eficaz para não codificadores. Se você deseja atrair e cultivar mais leads, instale o plugin de CRM Elementor para aumentar suas conversões.
Contrate nosso time de especialistas para criação de sites em wordpress

