Última atualização em 30/04/2021
Se você acordar de manhã e verificar um site favorito em seu laptop, depois verificar novamente em seu tablet e novamente no final do dia em seu smartphone enquanto espera na fila, você será como muitas pessoas que acessam a Internet de diferentes dispositivos habilitados para web.
Neste artigo vamos falar um pouco sobre o que é um site responsivo e web responsivo empregado nisso.
A maioria das pessoas que possuem vários dispositivos acabam adquirindo o hábito de verificar seus e-mails e sites favoritos de todos eles em algum momento – uma prática que é amplamente possível devido ao design responsivo.
Quando se trata da web para celular, não faltam especialistas divulgando as vantagens do design responsivo. Isso se tornou especialmente verdadeiro depois que o Google recomendou a técnica em abril do ano passado.
Não há dúvida de que é uma maneira eficaz de criar sites que se adaptam a uma variedade de dispositivos, mas o design responsivo é para todos e todos os sites?
Você vai encontrar neste artigo:
ToggleO que é um Site responsivo?
A abordagem de design responsivo diz que um site deve responder ao usuário de acordo com o dispositivo, o tamanho da tela e a orientação.
Como resultado, os sites criados com o método de design responsivo são projetados para serem exibidos de maneira ideal em uma variedade de tamanhos, independentemente do dispositivo ou da resolução de tela que o usuário está usando.
Em um mundo onde as pessoas frequentemente alternam entre uma variedade crescente de dispositivos, o design responsivo permite que os webmasters criem sites “flexíveis” que se ajustam ao dispositivo e ao usuário.
Isso é feito por meio do uso de layouts de grade flexíveis, imagens adaptáveis e consultas de mídia CSS.
Os layouts de grade flexível usam unidades relativas – em essência, porcentagens – em vez de unidades fixas, como pixels.
As consultas de mídia analisam o dispositivo no qual um site está sendo exibido para descobrir a melhor forma de exibi-lo.
Ethan Marcotte escreveu uma ótima introdução ao design responsivo no blog de web design, A List Apart. No artigo, ele destaca que a abordagem surgiu a partir do conceito de arquitetura responsiva.
Nesta prática, os arquitetos utilizam a tecnologia para projetar edifícios que “reagem” às pessoas que a utilizam. Por exemplo, a combinação de robótica e materiais flexíveis permite que os edifícios se expandam e se retraiam de acordo com o número de pessoas dentro deles.
Os níveis de iluminação e a temperatura ambiente se ajustam automaticamente para acomodar o tamanho da multidão. O design responsivo da Web funciona quase da mesma maneira.
Diante de tudo isso, o design responsivo soa como uma dádiva de Deus quando se trata de exibir um único site em vários dispositivos.
Mas é realmente uma solução perfeita?
Os prós
- Com design responsivo, você só precisa de um conjunto de conteúdo para seu site. Como resultado, você pode economizar tempo e dinheiro que gastaria criando conjuntos totalmente diferentes de conteúdo para exibição em dispositivos diferentes.
- Você não precisa de sites adicionais. Criar e manter sites separados pode ser demorado e caro – e mesmo assim não é provável que abranja todos os diferentes dispositivos em uso hoje. Com um site de design responsivo, você só precisa aplicar as atualizações uma vez e seus visitantes as verão – não importa de quais dispositivos estejam visualizando.
- Com um site, seu tráfego e SEO não serão diluídos em vários URLs
- Com um design responsivo, você não precisa se preocupar com quais dispositivos chegarão ao mercado e / ou se tornarão populares. Seu site será flexível o suficiente para se adequar a todas as plataformas.
Os contras
- Nem todos os elementos do site são exibidos bem em todos os dispositivos. Por exemplo, um vídeo que é bem exibido em um monitor de computador pode parecer minúsculo e indecifrável na tela de um telefone celular.
- Sites de design responsivo levam os usuários na mesma jornada do usuário – apesar do fato de que os usuários tendem a se comportar de maneira diferente em dispositivos diferentes. Por exemplo, um site de comércio eletrônico originalmente projetado para desktop é convertido em um site móvel para tablets e telefones celulares. No entanto, a pesquisa mostra que as pessoas são mais propensas a usar seus telefones celulares para pesquisar e fazer a compra real em um desktop ou laptop.
- Embora um site com design responsivo possa se ajustar para caber em um dispositivo específico, ele ainda pode carregar mais devagar do que um site somente para celular cujo conteúdo foi reduzido para uso somente para celular.
- Alguns navegadores ainda oferecem suporte a CSS2 em vez do CSS3 mais recente (a única versão de código CSS que oferece suporte às consultas de mídia usadas no design responsivo).
- Como acontece com todas as novas técnicas de web design, o design responsivo ainda tem alguns bugs para resolver. Os resultados variam de site para site, por isso pode levar mais tempo do que o esperado para implementar enquanto você resolve os problemas. Por esse motivo, você pode fazer um bom caso para adotar uma abordagem híbrida de sites separados e design responsivo.
É certo para você?
Para decidir se o design responsivo é ou não certo para você, considere o objetivo do seu site, bem como a quantidade de recursos que você deseja ou pode dedicar para mantê-lo.
Dependendo de como as fichas caem, talvez seja melhor investir em uma solução separada para uma plataforma diferente.
Um exemplo é o aplicativo LinkedIn para iPad. Em vez de simplesmente adaptar seu site para desktop ao celular, a empresa criou um aplicativo que tem mais funcionalidade em um dispositivo móvel do que seu site normal teria.
Da mesma forma, você deve pesar o custo de criação de tal site em relação às suas necessidades de funcionalidade previstas e ROI potencial.
Além disso, se você empregar design responsivo, lembre-se de que criar um site para vários ambientes exigirá muitos testes.
Embora o conceito do seu site possa ser bastante simples, os testes permitirão que você descubra os detalhes de como fazer com que o seu site seja exibido de maneira ideal para todos os dispositivos.
Use um serviço como o Google Analytics para avaliar o desempenho do seu site em diferentes tipos de dispositivos para garantir que todos os usuários tenham a mesma experiência.
O design responsivo é uma ferramenta poderosa para criar – como disse Ethan Marcotte – “sites agnósticos de layout”.
No entanto, é apenas uma ferramenta na caixa de ferramentas de web design e marketing.
Com o passar do tempo, os desenvolvedores sem dúvida encontrarão novas maneiras de tornar esse método ainda mais eficaz e, conseqüentemente, os sites se tornarão ainda melhores na adaptação a uma variedade de dispositivos habilitados para a web.
Mas até lá, é melhor avaliar cuidadosamente as opções de design do seu site para celular e agir de acordo com os melhores interesses da sua empresa.
O conceito de web design responsivo
Ethan Marcotte escreveu um artigo introdutório sobre a abordagem, Responsive Web Design, para A List Apart.
Decorre da noção de projeto arquitetônico responsivo, em que uma sala ou espaço se ajusta automaticamente ao número e fluxo de pessoas dentro dela:
“Recentemente, uma disciplina emergente chamada” arquitetura responsiva “começou a se perguntar como os espaços físicos podem responder à presença de pessoas que passam por eles.
Por meio de uma combinação de robótica incorporada e materiais de tração, os arquitetos estão experimentando instalações de arte e estruturas de parede que se dobram, flexibilize e expanda à medida que as multidões se aproximam.
Os sensores de movimento podem ser combinados com sistemas de controle de temperatura para ajustar a temperatura e a iluminação do ambiente à medida que se enche de pessoas.
As empresas já produziram “tecnologia de vidro inteligente” que pode se tornar opaca automaticamente quando os ocupantes atingir um certo limite de densidade, dando-lhes uma camada adicional de privacidade. “
Transplante essa disciplina para o design da Web e teremos uma ideia semelhante, mas totalmente nova.
Por que devemos criar um design da Web personalizado para cada grupo de usuários; afinal, os arquitetos não projetam um edifício para cada tamanho e tipo de grupo que passa por ele? Assim como a arquitetura responsiva, o design da Web deve se ajustar automaticamente.
Não deve exigir inúmeras soluções personalizadas para cada nova categoria de usuários.
Obviamente, não podemos usar sensores de movimento e robótica para fazer isso da maneira que um edifício faria. O design responsivo da Web requer uma forma de pensamento mais abstrata.
No entanto, algumas ideias já estão sendo praticadas: layouts fluidos, consultas de mídia e scripts que podem reformatar páginas da Web e fazer marcações sem esforço (ou automaticamente).
Mas o Web design responsivo não se trata apenas de resoluções de tela ajustáveis e imagens redimensionáveis automaticamente, mas sim de uma maneira totalmente nova de pensar sobre design. Vamos falar sobre todos esses recursos, além de outras ideias em construção.
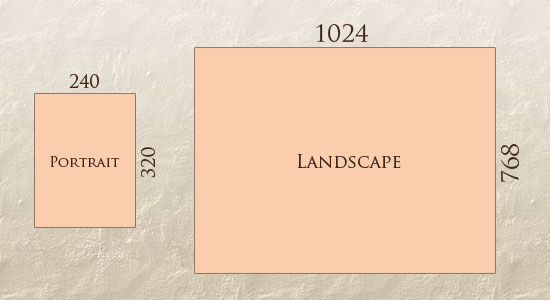
Ajustando a resolução da tela
Com mais dispositivos vêm várias resoluções de tela, definições e orientações.
Novos dispositivos com novos tamanhos de tela estão sendo desenvolvidos a cada dia, e cada um desses dispositivos pode ser capaz de lidar com variações de tamanho, funcionalidade e até mesmo cor.
Alguns estão em paisagem, outros em retrato, outros ainda completamente quadrados. Como sabemos pela crescente popularidade do iPhone, iPad e smartphones avançados, muitos novos dispositivos são capazes de mudar de retrato para paisagem de acordo com o capricho do usuário.
Como projetar para essas situações?

Além de projetar para paisagem e retrato (e permitir que essas orientações mudem em um instante após o carregamento da página), devemos considerar as centenas de tamanhos de tela diferentes.
Sim, é possível agrupá-los em categorias principais, projetar para cada um deles e tornar cada projeto tão flexível quanto necessário.
Mas isso pode ser esmagador, e quem sabe quais serão os números de uso em cinco anos? Além disso, muitos usuários não maximizam seus navegadores, o que por si só deixa muito espaço para uma variedade de tamanhos de tela.
Morten Hjerde e alguns de seus colegas identificaram estatísticas sobre cerca de 400 dispositivos vendidos entre 2005 e 2008. Abaixo estão alguns dos mais comuns:

Desde então, ainda mais dispositivos foram lançados. É óbvio que não podemos continuar criando soluções personalizadas para cada um. Então, como lidamos com a situação?
PARTE DA SOLUÇÃO: TUDO FLEXÍVEL
Há alguns anos, quando layouts flexíveis eram quase um “luxo” para sites, as únicas coisas que eram flexíveis em um design eram as colunas de layout (elementos estruturais) e o texto.
As imagens podem facilmente quebrar layouts, e até mesmo elementos estruturais flexíveis quebram a forma de um layout quando pressionados o suficiente.
Projetos flexíveis não eram realmente tão flexíveis; eles podiam dar ou tirar algumas centenas de pixels, mas muitas vezes não podiam se ajustar de uma grande tela de computador a um netbook.
Agora podemos tornar as coisas mais flexíveis. As imagens podem ser ajustadas automaticamente e temos soluções alternativas para que os layouts nunca quebrem (embora possam ficar comprimidos e ilegíveis no processo).
Embora não seja uma solução completa, a solução nos oferece muito mais opções.
É perfeito para dispositivos que mudam da orientação retrato para paisagem em um instante ou para quando os usuários mudam de uma grande tela de computador para um iPad.
No artigo de Ethan Marcotte, ele criou uma amostra de design da Web que apresenta este layout mais flexível:

Todo o design é uma bela mistura de grades fluidas, imagens fluidas e marcação inteligente quando necessário. Criar grades fluidas é uma prática bastante comum e há uma série de técnicas para criar imagens fluidas:
- Ocultar e revelar porções de imagens
- Criação de imagens compostas deslizantes
- Imagens de primeiro plano que escalam com o layout
Para obter mais informações sobre a criação de sites fluidos, leia o livro “Design flexível da Web: Criação de layouts líquidos e elásticos com CSS”, de Zoe Mickley Gillenwater, e baixe o capítulo de amostra “Criação de imagens flexíveis”.
Além disso, Zoe fornece a seguinte lista extensa de tutoriais, recursos, inspiração e melhores práticas na criação de grades e layouts flexíveis: “Recursos essenciais para a criação de layouts líquidos e elásticos”.
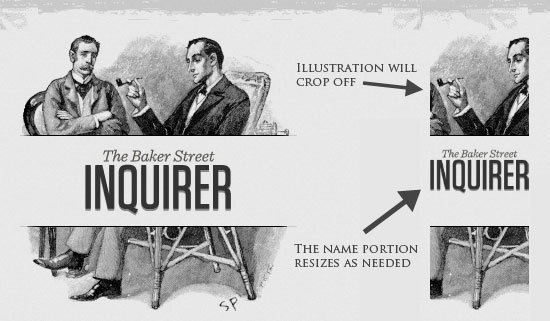
Embora de uma perspectiva técnica tudo isso seja facilmente possível, não se trata apenas de conectar esses recursos e pronto. Veja o logotipo neste design, por exemplo:

Se redimensionada para um tamanho muito pequeno, a imagem pareceria ser de baixa qualidade, mas era importante manter o nome do site visível e não cortá-lo.
Assim, a imagem está dividida em duas: uma (da ilustração) colocada como fundo, para ser recortada e para manter o seu tamanho, e a outra (do nome) redimensionada proporcionalmente.

Acima, o elemento h1 mantém a ilustração como plano de fundo e a imagem é alinhada de acordo com o plano de fundo do contêiner (o título).
Este é apenas um exemplo do tipo de pensamento que torna o design responsivo da Web realmente eficaz.
Mas mesmo com soluções inteligentes como essa, um layout pode se tornar muito estreito ou curto para ter uma aparência correta.
No exemplo do logotipo acima (embora funcione), o ideal seria não cortar metade da ilustração ou evitar que o logotipo ficasse ilegível e “flutuasse” para cima.
Imagens flexíveis
Um grande problema que precisa ser resolvido com um Web design responsivo é trabalhar com imagens.
Existem várias técnicas para redimensionar imagens proporcionalmente, e muitas são feitas facilmente.
A opção mais popular, observada no artigo de Ethan Marcotte sobre imagens fluidas, mas experimentada pela primeira vez por Richard Rutter, é usar a largura máxima do CSS para uma correção fácil.
img { max-width: 100%; }
Desde que nenhum outro estilo de imagem baseado em largura substitua esta regra, cada imagem será carregada em seu tamanho original, a menos que a área de visualização se torne mais estreita do que a largura original da imagem.
A largura máxima da imagem é definida como 100% da tela ou largura do navegador, portanto, quando esse 100% ficar mais estreito, a imagem também ficará.
Essencialmente, como Jason Grigsby observou, “A ideia por trás das imagens fluidas é que você forneça imagens no tamanho máximo em que serão usadas.
Você não declara a altura e a largura em seu código, mas, em vez disso, permite que o navegador redimensione as imagens conforme necessário enquanto usa CSS para orientar seu tamanho relativo ”.
É uma técnica excelente e simples para redimensionar imagens lindamente.
Observe que max-width não é suportado no IE, mas um bom uso de largura: 100% resolveria o problema perfeitamente em uma folha de estilo específica do IE.
Outro problema é que, quando uma imagem é redimensionada para um tamanho muito pequeno em alguns navegadores mais antigos do Windows, a renderização não é tão clara quanto deveria ser.
Estrutura de Layout Personalizado
Para mudanças extremas de tamanho, podemos querer mudar o layout completamente, seja por meio de uma folha de estilo separada ou, mais eficientemente, por meio de uma consulta de mídia CSS.
Isso não precisa ser problemático; a maioria dos estilos pode permanecer igual, enquanto folhas de estilo específicas podem herdar esses estilos e mover elementos com flutuações, larguras, alturas e assim por diante.
Por exemplo, poderíamos ter uma folha de estilo principal (que também seria o padrão) que definiria todos os principais elementos estruturais, como #wrapper, #content, #sidebar, #nav, junto com cores, planos de fundo e tipografia.
Larguras flexíveis padrão e flutuações também podem ser definidas.
Se uma folha de estilo tornasse o layout muito estreito, curto, largo ou alto, poderíamos detectar isso e mudar para uma nova folha de estilo.
Esta nova folha de estilo filha adotaria tudo da folha de estilo padrão e, em seguida, apenas redefiniria a estrutura do layout.
Conclusão
De fato, estamos entrando em uma nova era de design e desenvolvimento da Web.
Muitas opções estão disponíveis agora e haverá muitas no futuro para continuar ajustando e criando soluções personalizadas para cada tamanho de tela, dispositivo e avanço da tecnologia.
m vez disso, devemos começar uma nova era hoje: criar sites que estejam prontos para o futuro agora.
Entender como fazer um design responsivo ao usuário não requer muito aprendizado e pode definitivamente ser muito menos estressante e mais produtivo do que aprender a projetar e codificar adequadamente para cada dispositivo disponível.
O design responsivo da Web e as técnicas discutidas acima não são a resposta final para o mundo móvel em constante mudança.
O Web design responsivo é um mero conceito que, quando implementado corretamente, pode melhorar a experiência do usuário, mas não resolvê-la completamente para cada usuário, dispositivo e plataforma.
Teremos de trabalhar constantemente com novos dispositivos, resoluções e tecnologias para melhorar continuamente a experiência do usuário à medida que a tecnologia evolui nos próximos anos.
Além de nos salvar da frustração, o design responsivo da Web também é melhor para o usuário. Cada solução personalizada contribui para uma melhor experiência do usuário.
Com um Web design responsivo, podemos criar soluções personalizadas para uma gama mais ampla de usuários, em uma gama mais ampla de dispositivos.
Um site pode ser adaptado tanto para alguém em um laptop ou dispositivo antigo quanto para a grande maioria das pessoas que usam os gadgets mais modernos e, da mesma forma, para os poucos usuários que possuem os gadgets mais avançados agora e nos próximos anos venha.
O design responsivo da Web cria uma ótima experiência personalizada para todos. Como Web designers, todos nós nos esforçamos por isso todos os dias em todos os projetos, certo?
Gostou do artigo? Deixe um feedback!
Leia também – 75 Dicas de SEO
Leia também – HTTPS O que é Como funciona
