Última atualização em 14/05/2021
Entenda O que é pagespeed insight do google entenda o por que essa ferramenta é importante para experiência do usuário hoje em dia.
Se você está se perguntando se a pontuação do Google PageSpeed Insights é importante, nossa resposta curta é: sim.
A nota do Google PageSpeed Insights é importante (e confiável).
Embora ainda possa haver uma diferença entre a pontuação do Google PageSpeed e o tempo de carregamento de seu site, as coisas mudaram – e precisamos nos manter atualizados.
A partir de junho de 2021, a pontuação do Google PageSpeed estará intimamente relacionada ao seu desempenho de SEO por causa dos Core Web Vitals incluídos no novo fator de classificação da Experiência da Página.
Neste artigo, você aprenderá por que o Google PageSpeed Insights é importante e preciso para medir diferentes aspectos da experiência do usuário do seu site, incluindo o desempenho.
Você também entenderá por que sempre deve prestar atenção ao tempo de carregamento – o Google PageSpeed Insights ainda pode ser um pouco enganador e, no WP Rocket, nos preocupamos muito com essa métrica!
Por fim, você receberá algumas dicas para melhorar sua pontuação do PageSpeed para celular, a nota mais importante.
Você obterá respostas para todas as suas perguntas e dúvidas mais populares sobre a importância do PageSpeed Insights, incluindo a pergunta permanente: a pontuação de velocidade de página 100/100 importa?
Você vai encontrar neste artigo:
ToggleO que é o Google PageSpeed Insights e o que a pontuação do PageSpeed significa
Vamos atualizar o básico.
O Google PageSpeed Insights é uma das ferramentas do Google para medir e melhorar o desempenho do seu site em dispositivos móveis e desktop.
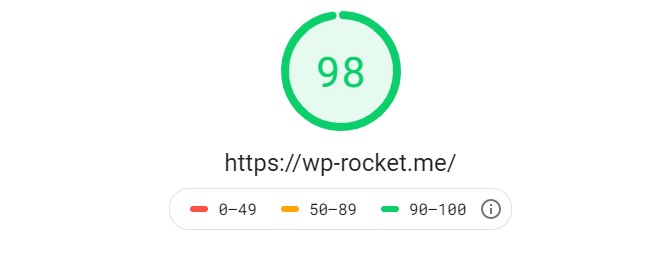
Em primeiro lugar, o PageSpeed Insights fornece a pontuação geral de desempenho da página.
A pontuação do Google PageSpeed é determinada pelo Lighthouse, uma ferramenta de código aberto desenvolvida pela equipe do Google. A Lighthouse executa diferentes auditorias, incluindo uma de desempenho.
Depois de executar a auditoria de desempenho e avaliar várias métricas, o Lighthouse determinará a pontuação de desempenho – que é a mesma pontuação que o Google PageSpeed fornece.

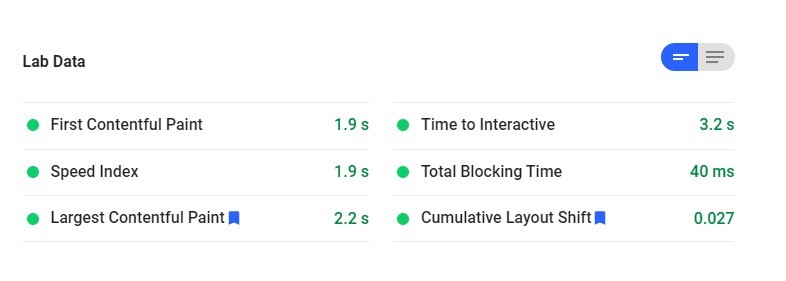
A pontuação do Google PageSpeed é baseada em dados de laboratório. Isso significa que o Google PageSpeed Insights, por meio do Lighthouse, coleta dados de desempenho em um ambiente controlado. A simulação é feita com o dispositivo predefinido e configurações de rede.
Por se basear em condições predefinidas – por exemplo, a conexão com a Internet – a pontuação do Google PageSpeed não reflete a experiência real do usuário em 100%.

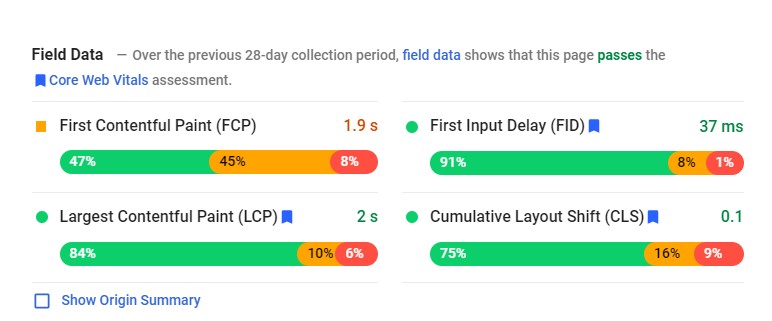
É por isso que a ferramenta PageSpeed Insights também fornece dados de campo. Os dados de campo reais são baseados nos dados agregados que o Google Chrome coleta dos usuários e disponibiliza no Relatório de experiência do usuário do Chrome (CrUX).
Esses dados são altamente valiosos porque capturam a experiência real do usuário – é também por isso que esses dados podem ser ligeiramente diferentes dos dados do laboratório e nem sempre estão disponíveis.
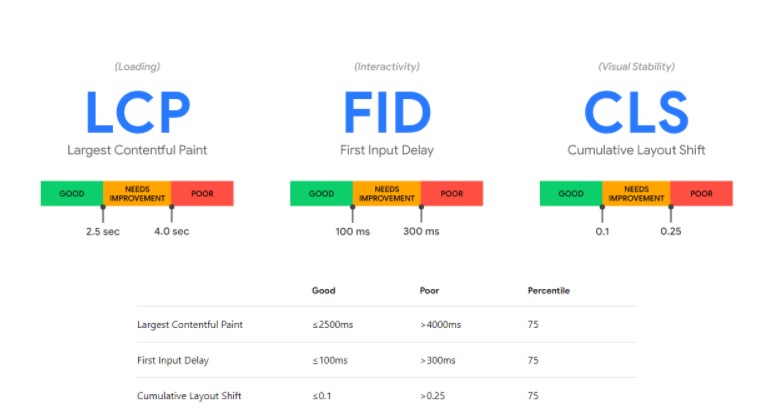
Os dados de campo armazenados no CrUX contêm todos os três Core Web Vitals. Você pode identificá-los rapidamente pela bandeira azul:
Maior conteúdo de pintura (desempenho de carregamento), Atraso na primeira entrada (interatividade), Mudança de layout cumulativa (estabilidade visual).

Neste ponto, é útil para você saber que os dados de laboratório contêm apenas as pontuações de Pintura com maior conteúdo e Mudança de layout cumulativa.
A métrica de atraso da primeira entrada não pode ser medida sem a interação real do usuário.
É por isso que a pontuação de desempenho considera a métrica de Tempo Total de Bloqueio, usada como proxy.
Por último, mas não menos importante, os dados de campo são valiosos porque é como o Google avalia a classificação de SEO – mais sobre este tópico apenas na próxima seção!
Por que o Google PageSpeed é importante (e por que afeta o SEO)
O Google PageSpeed é importante porque pode afetar o SEO de duas perspectivas diferentes: velocidade móvel e experiência do usuário.
Tanto o desempenho móvel quanto a experiência do usuário estão relacionados a fatores específicos de classificação:
- Em julho de 2018, o Google lançou a atualização de velocidade, e a velocidade da página móvel tornou-se um fator direto de classificação, tanto para a Pesquisa Google quanto para os anúncios.
2. Em junho de 2021, o sinal de experiência da página será lançado como um fator de classificação de SEO.
Este novo fator de classificação mede a experiência do usuário em uma página. Inclui vários sinais: compatibilidade com dispositivos móveis, segurança HTTPS, diretrizes intersticiais intrusivas, navegação segura e as já mencionadas métricas Core Web Vitals.
Por um lado, a velocidade da página móvel tem sido um fator de classificação por mais de dois anos.
Felizmente, você já está cuidando do desempenho do seu site em dispositivos móveis.
Se você ainda estiver em dúvida, abordamos a última seção deste artigo com algumas dicas de otimização de desempenho.
Por outro lado, os três Core Web Vitals focam em como os usuários interagem com sua página e respondem por 55% do peso geral da pontuação do PageSpeed.
Ou seja, eles são bastante relevantes para determinar a pontuação do PageSpeed Insights.
Mesmo que a pontuação do Google PageSpeed como um todo não seja um fator de classificação, você precisa cuidar das métricas do Core Web Vitals. Como dissemos, eles fazem parte do novo sinal de classificação da Experiência da página e afetarão sua visibilidade orgânica.
Você pode encontrar abaixo a pontuação necessária para cada Core Web Vital. Você deve começar a pensar em como melhorá-los! (Dica: WP Rocket é a maneira mais fácil de melhorar seu Core Web Vitals em alguns cliques).

O Google PageSpeed Insights é confiável e preciso?
Sim, o Google PageSpeed Insights agora é bastante confiável e preciso ao medir a experiência completa do usuário em seu site.
Graças às diferentes métricas incluídas, ele oferece uma visão geral precisa de como os usuários interagem com o seu site.
A ferramenta tornou-se cada vez mais confiável graças às últimas mudanças.
Em novembro de 2018, o Google lançou o PageSpeed 5.0.
A nova versão começou a usar o conjunto de dados do Relatório de experiência do usuário do Chrome (CrUX) mencionado acima. Também começou a usar auditorias do Lighthouse.
Então, em maio de 2020, o Farol 6.0 chegou. Novas métricas foram adicionadas – as mesmas que você vê agora na ferramenta PageSpeed Insights e capturam o desempenho geral e a experiência do usuário.
É por isso que você pode contar com a pontuação do PageSpeed e suas métricas para entender o desempenho do seu site. E, é claro, você deve seguir as recomendações do PageSpeed Insights para melhorar sua pontuação.
Como a pontuação do Google PageSpeed agora é mais precisa, uma melhoria na nota geralmente refletiria uma melhoria no tempo de carregamento.
Espere … isso significa que a pontuação do PageSpeed não reflete a velocidade de um site? A resposta honesta é: depende.
Por que a pontuação do Google PageSpeed não é igual ao desempenho da página de carregamento
No WP Rocket, nos preocupamos em educar os usuários sobre o desempenho da web e fornecer a eles as melhores ferramentas para entender como abordar este tópico complexo.
É por isso que queremos salientar que a pontuação do Google PageSpeed não pode refletir a velocidade do seu site.
Para ser claro: você pode ter uma boa pontuação do PageSpeed, mas seu site não poderia ser tão rápido. Ou você pode ter um site rápido e uma pontuação de PageSpeed ruim.
Compartilharemos alguns exemplos – você pode se relacionar com eles!
- Seguir as recomendações do PageSpeed Insights nem sempre tornará seu site mais rápido. – Vamos seguir a recomendação popular de remover o JavaScript de bloqueio de renderização. Se você resolver esse problema, sua pontuação do PageSpeed melhorará. No entanto, se você medir o tempo de carregamento com o Pingdom, não necessariamente notará uma melhoria.
- Quanto mais baixa a pontuação do PageSpeed, mais o tempo de carregamento melhorará – mas não espere melhorias proporcionais. Se sua pontuação do Google PageSpeed saltar de 10 para 90, é bem provável que o tempo de carregamento melhore – digamos, diminuir de 2s para 1,5s.
Se sua pontuação no Google pular de 80 para 90, seu tempo de carregamento diminuirá apenas ligeiramente – por exemplo, de 2s para 1,9s.
É porque a pontuação do Google PageSpeed reflete mais a experiência geral do usuário do que o tempo de carregamento.
O tempo de carregamento é apenas o tempo de carregamento da página. Por outro lado, a pontuação do Google PageSpeed leva em consideração seis métricas que vão além disso.
Na próxima seção, compartilharemos exemplos práticos para explicar como a pontuação do Google PageSpeed é calculada. Você verá como as métricas funcionam juntas para o desempenho e a experiência do usuário.
Por enquanto, lembre-se de que você deve cuidar tanto do tempo de carregamento quanto da pontuação do Google PageSpeed. Ambos são importantes por razões diferentes:
- Se o seu tempo de carregamento for alto, é provável que você perca usuários e conversões.
- Se sua pontuação PageSpeed não for boa, provavelmente as métricas do Core Web Vitals também não serão. E seu site será penalizado do ponto de vista de SEO. Não se esqueça: o Core Web Vital é responsável por 55% da pontuação do PageSpeed.
Como a pontuação do Google PageSpeed Insights é calculada
Vimos como a pontuação do Google PageSpeed é relevante para o desempenho de SEO. Vamos agora dar uma olhada nas métricas que podem fazer a diferença na sua nota.
Como dissemos, a pontuação de velocidade que você vê na parte superior de seu relatório do PageSpeed é baseada nos dados de laboratório analisados pelo Lighthouse.
O que é uma boa pontuação de velocidade de página do Google?
Se você está se perguntando qual nota do Google PageSpeed deve buscar, você deve saber que uma boa pontuação começa em 90 – o limite dando a você a cor verde.
A pontuação é dividida em três grupos:
- Bom: sua pontuação é 90 ou superior (verde)
- Precisa de melhorias: sua pontuação é de 50 a 90 (laranja)
- Ruim: sua pontuação está abaixo de 50 (vermelho).
Métricas e pesos do PageSpeed Insights
A pontuação de velocidade da página do Google inclui seis métricas:
- Primeira pintura com conteúdo
- A maior pintura com conteúdo (métrica Core Web Vitals)
- Índice de velocidade
- Mudança cumulativa de layout (métrica principal da Web vitals)
- Hora de interagir
- Tempo de bloqueio total (como vimos, ele substitui o primeiro atraso de entrada, a terceira métrica vital do Core Web que não pode ser medida no laboratório).
É essencial saber que cada métrica tem um peso diferente.
Existem métricas que são mais importantes do que outras para determinar sua pontuação geral. Melhorar alguns deles terá um impacto mais significativo na pontuação do que outros.
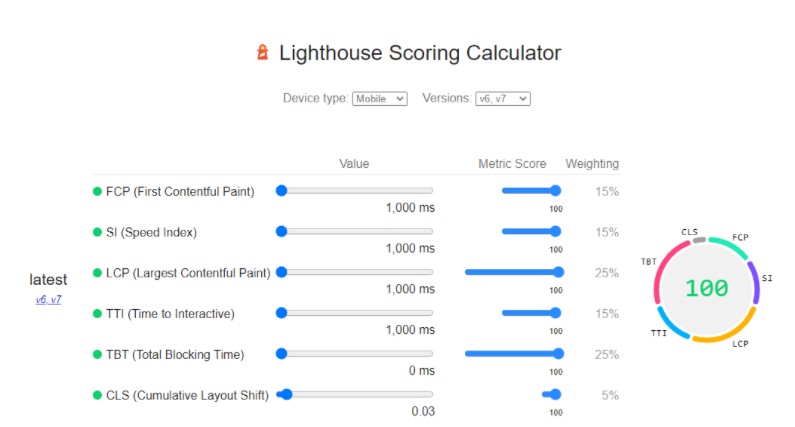
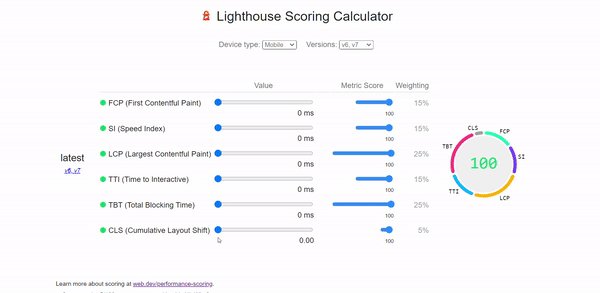
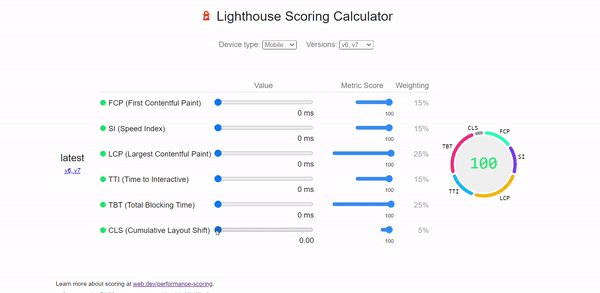
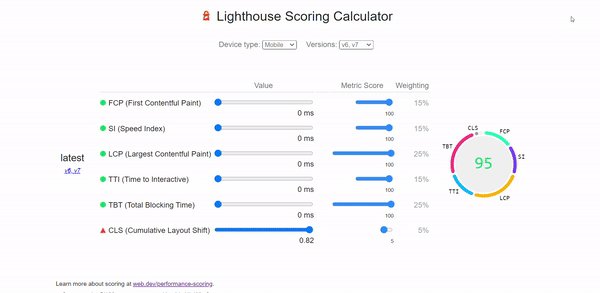
Aqui você pode ver como o peso é calculado:

Falando de Core Web Vitals, você pode ver que a pintura com maior conteúdo e o tempo total de bloqueio são as métricas que fazem a maior diferença. Ambos respondem por 25% da pontuação geral.
Se você tiver uma pintura com maior conteúdo ou um tempo de bloqueio total terrível, também é provável que seu tempo de carregamento seja muito alto.
É porque essas duas métricas estão relacionadas ao desempenho de carregamento e à interatividade da página.
Dê uma olhada em como a pontuação de desempenho fica ruim se você aumentar seu desempenho de Pintura com maior conteúdo ou Tempo de bloqueio total:

Ao melhorar ambas as métricas, o tempo de carregamento também diminuirá. O quanto isso diminuirá depende da sua pontuação inicial – conforme explicamos nos exemplos acima.
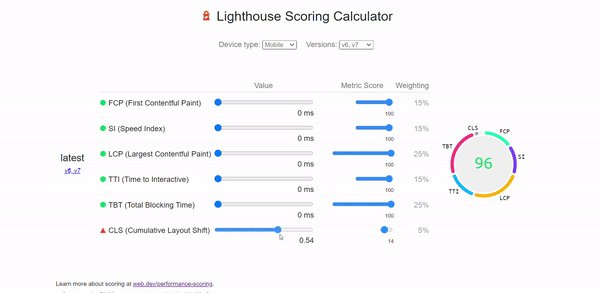
Ao contrário, melhorar a mudança cumulativa de layout (5%) só ajudará você a atingir o limite do Core Web Vitals e aprimorar a experiência do usuário.
Isso significa que você pode ter a pior Mudança de layout cumulativa do mundo, mas o tempo de carregamento mais rápido. É porque a mudança cumulativa de layout não tem nenhuma relação com a velocidade do seu site – apenas com o fornecimento de uma ótima experiência do usuário.
Você pode ver o quão pouco a pontuação de desempenho é afetada pela pontuação Cumulative Layout Shift – o pior que pode acontecer? A nota final só diminui de 100 para 95: ainda é verde!

Agora você entende quais métricas são mais importantes para seu SEO e otimização de desempenho. É hora de obter bons resultados e melhorar rapidamente o Core Web Vitals e o tempo de carregamento de uma só vez!
Google PageSpeed Insights Mobile vs. Desktop: Qual é a diferença?
A única diferença entre o Google PageSpeed Insights para celular e desktop é a pontuação que você pode obter.
Obter uma boa pontuação do PageSpeed para dispositivos móveis é mais complicado do que atingir a mesma pontuação em um desktop.
É porque a conexão no celular é mais lenta. Simples assim.
Por padrão, o Lighthouse simula uma conexão 3G. Comparar a pontuação do celular com a do desktop é injusto. A conexão do desktop sempre será mais rápida.
Existem também outros motivos pelos quais sua pontuação no celular tende a ser menor do que a do desktop. Vamos repassá-los e ver como você pode melhorar seu desempenho em dispositivos móveis.
Como melhorar uma pontuação baixa do PageSpeed para celular
Você tem uma pontuação de baixo desempenho em dispositivos móveis? A otimização de imagem provavelmente pode ser a chave para resolver seus problemas.
Você resolverá um mau desempenho em dispositivos móveis seguindo duas práticas recomendadas negligenciadas: redimensionar e veicular imagens corretas para dispositivos móveis e otimizar os tamanhos das imagens (não apenas as dimensões!).
Aqui estão alguns exemplos práticos:
- Digamos que você tenha um controle deslizante contendo uma imagem grande e grande – cerca de 2.000 pixels. A imagem ficaria bem na área de trabalho, onde a resolução de largura média é de 1900 ou 1400 pixels. Por outro lado, a largura máxima no celular é de 700 pixels.
As dimensões da imagem terão um impacto negativo substancial no celular. E isso vai somar ao problema da conexão 3G.
É por isso que você deve sempre carregar o tamanho correto dependendo do dispositivo e, em seguida, exibir imagens redimensionadas escalonáveis no celular.
- O tamanho dos arquivos de imagem também pode prejudicar o desempenho móvel. Se você otimizar uma imagem de 1 MB a 500 KB, sua página ficará mais rápida. Quanto menor for o tamanho da página, mais rápido ela carregará. Isso é especialmente verdadeiro quando você tem uma conexão mais lenta. É por isso que a otimização de imagem sempre terá um impacto mais significativo em sua pontuação para celular do que para desktop. Quanto pior for a sua conexão, mais crítica será a otimização da imagem.
É importante obter uma pontuação 100/100 do Google PageSpeed no celular?
Seremos o mais honestos possível. É quase impossível obter uma pontuação de 100 para celular pelas razões explicadas acima. É mais fácil obter essa pontuação em um desktop.
A verdade é que não há diferença entre 95 e 100 – tanto para dispositivos móveis quanto para desktops.
Quanto ao desempenho do Web Core Vitals, seu objetivo deve ser obter uma pontuação verde. E a pontuação verde começa em 90 – será o suficiente.
Não se estresse! O Google não vai penalizá-lo porque você tem uma pontuação de 97 em vez de 100. A experiência do usuário será a mesma – e é tudo o que importa.
E quanto ao PageSpeed Insights em comparação com outras ferramentas de teste de desempenho e velocidade?
Vamos dar uma olhada em duas das principais ferramentas de desempenho e velocidade.
Você terá outra prova de que o Google PageSpeed Insights é uma ferramenta confiável e que o tempo de carregamento é uma métrica ligeiramente diferente.
GT Metrix x Google PageSpeed Insights
A diferença entre o PageSpeed insight e GTmetrix é o local usado para o teste de desempenho. Ambos usam as métricas de desempenho do Lighthouse agora, então a pontuação deve ser a mesma.
Ainda assim, você pode ver uma discrepância entre as duas pontuações.
Isso porque quanto mais próximo o seu servidor estiver do local do servidor usado para realizar o teste, maior será a pontuação.
Por um lado, o Google PageSpeed Insights calculará sua pontuação usando o servidor mais próximo.
Por outro lado, se você não tiver uma conta no GTmetrix, usará o servidor padrão localizado em Vancouver.
Se possível, você sempre deve executar o teste de velocidade escolhendo o local mais próximo.
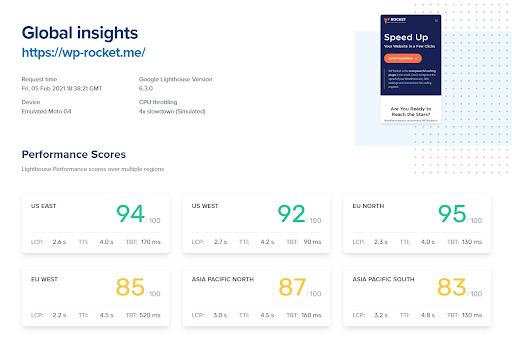
Você pode ver como sua pontuação de desempenho pode mudar de acordo com a localização do servidor:

Google PageSpeed Insights x Pingdom
Você não pode comparar o Google PageSpeed Insights e o Pingdom. O Pingdom não usa o Lighthouse e não fornece nenhuma informação sobre o Core Web Vitals.
Ele apenas fornece uma classificação com base no tempo de carregamento.
É por isso que você deve sempre dar uma olhada no Pingdom. É uma coisa diferente.
Como vimos, você precisa de pontuações de desempenho e tempo de carregamento para oferecer a melhor experiência aos usuários.
Conclusão
O Google PageSpeed Insights evoluiu rapidamente. Ganhou inegável importância graças ao Core Web Vitals, que muito em breve fará a diferença no seu desempenho orgânico.
A ferramenta do Google é confiável, e agora você sabe como analisar criticamente a pontuação de desempenho e cada métrica – sem esquecer o tempo de carregamento!
Aprender mais sobre como testar o desempenho da web ajuda a entender quais são as prioridades e qual deve ser sua abordagem. Boa sorte com o lançamento do novo fator de classificação!
Gostou do artigo? Deixe seu feedback! 😉
Leia também – Google Analytics: O Que é Como instalar E analisar
Leia também – Como instalar o Google Analytics no WordPress e configurar
